Anbindung an externe Consent Manager
In Hinblick auf Cookie-Banner gibt es drei Möglichkeiten für den Einsatz von etracker analytics:
- Du verzichtest auf ein Cookie-Banner und setzt etracker analytics standardmäßig im Cookie-losen Modus ein. Warum dies 100% rechtskonform in Harmonie mit den Anforderungen der DSGVO und dem TTDSG ist, wird hier erklärt.
- Du nutzt den integrierten etracker consent manager.
- Du bindest etracker analytics an eine externe Consent Management Plattform (CMP) an.
Im Folgenden erklären wir, was bei der Anbindung an externe Consent Management Plattformen zu tun ist.
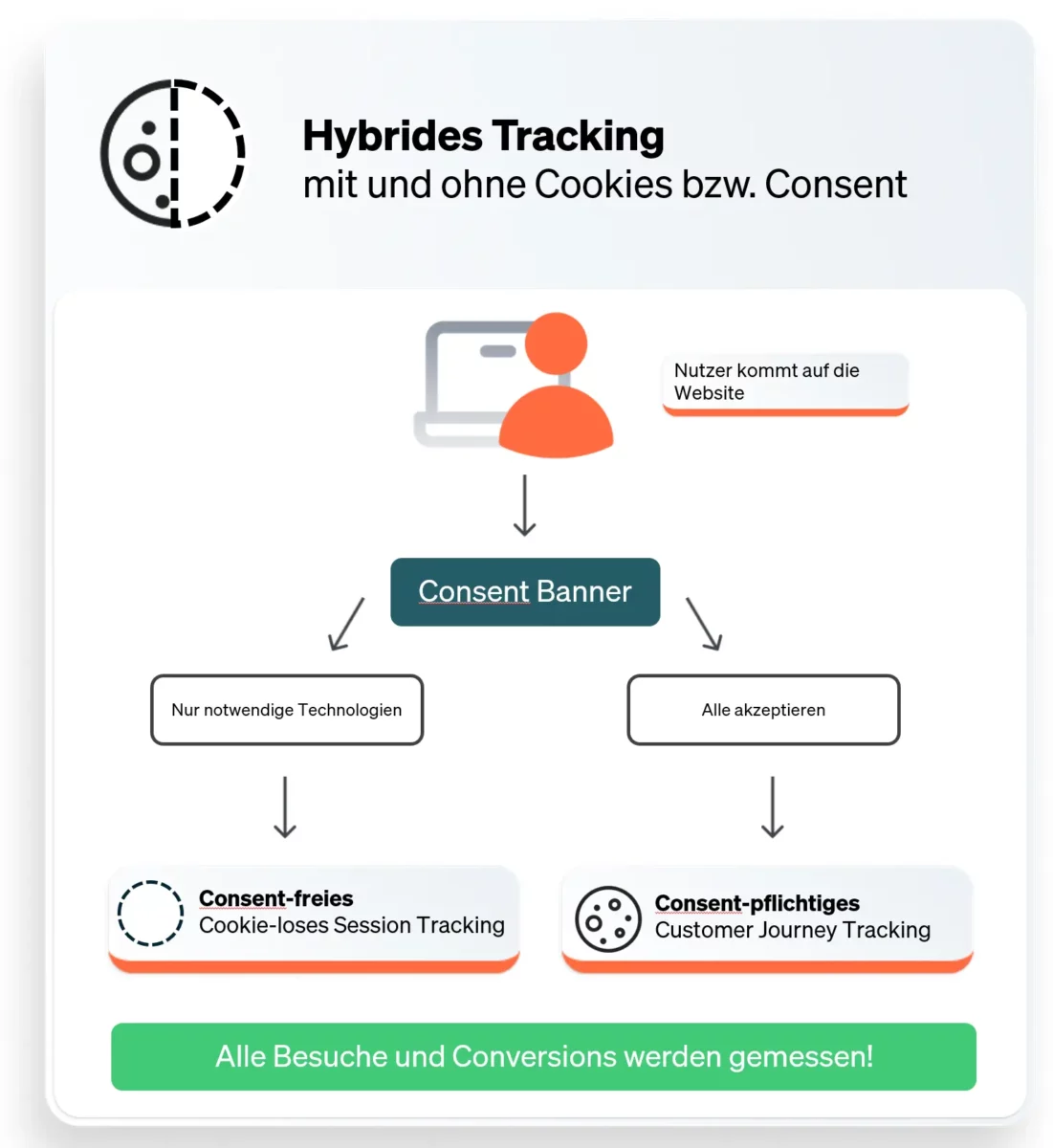
Nutzung des hybriden Trackings
Wir empfehlen die Nutzung des Consent-unabhängigen hybriden Trackings mit der Kombination aus Consent-freiem Tracking ohne Cookies und Cookie-Aktivierung nach Einwilligung des Nutzers. Dies hat den großen Vorteil, dass über den Consent nicht das Tracking ein- oder ausgeschaltet, sondern nur der Modus für das Tracking gesteuert wird.

Um etracker analytics mit dem hybriden Tracking an die CMP anzubinden, sind diese drei Punkte wichtig:
1. Die CMP darf die etracker Skripte nicht blockieren! Der Tracking Code und die Event Codes müssen ausführbar bleiben, damit das Cookie-lose Tracking nicht unterbunden wird.
Für Cookiebot, Consentmanager.net und OneTrust muss ein Parameter im Tracking & Event Code (eCommerce u. allg.) hinzugefügt werden, um das Blockieren zu verhindern, falls Auto Blocking in der CMP aktiviert ist.
Da dies bei Integration via Plugins in Content Management- und Shopsysteme nicht möglich ist, sollte in diesen Fällen das Auto Blocking nicht verwendet werden.
2. Die Cookie-Aktivierung sollte verknüpft werden! Dies ist optional, wird jedoch für bestmögliche Datenqualität empfohlen.
3. Sollen über den etracker tag manager Drittanbieter-Tags ausgespielt werden, so gilt es, beim Triggering die Einwilligungs-Präferenzen zu berücksichtigen. Hier findest du eine Anleitung zur Verknüpfung des etracker tag managers mit externen Consent-Tools.
Wir stellen folgende Anleitungen zu Verfügung:
Anbindung an Usercentrics
Falls du noch kein Usercentrics-Konto besitzt, findest du hier Informationen zu den angebotenen Leistungspaketen.
Im Gegensatz zur allgemeinen Usercentrics-Anleitung nimm bitte keinerlei Änderungen am etracker Code oder den etracker <script>-Tags vor und belasse insbesondere den type bei text/javascript, um sicherzustellen, dass ohne Zustimmung die Cookie-lose Tracking-Variante weiterläuft!
In der Benutzeroberfläche von Usercentrics unter Service Settings → Data Processing Services fügst du etracker als weiteren Service hinzu.
Einsatz der aktuellen CMP Version 2 & 3
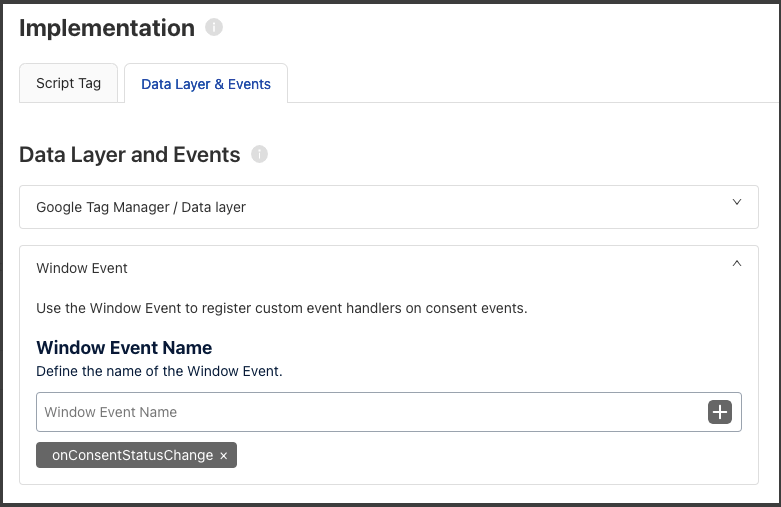
Unter Implementation → Data Layer and Events fügst du einen neuen Data Layer vom Typ Window Event hinzu. Als Name für das Window Event wählst du onConsentStatusChange:

Einsatz der veralteten CMP Version 1
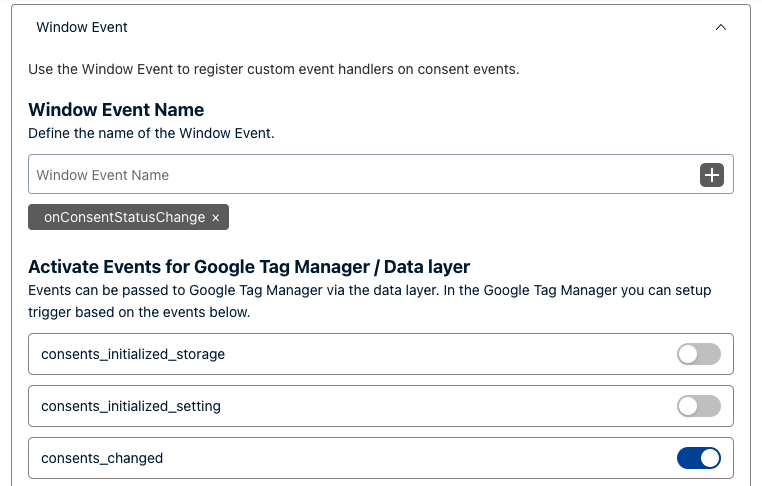
Unter Service Settings → Advanced Data Processing Settings fügst du einen neuen Data Layer vom Typ Window Event hinzu. Als Name für das Window Event wählst du onConsentStatusChange. Aktiviere consents_changed für das Event:

Für CMP Version 1, 2 & 3
Um die Erlaubnis für das Setzen von etracker Cookies mit dem etracker API Call enableCookies bzw. disableCookies zu verknüpfen, füge noch folgenden Code unterhalb des Tracking Codes oder im Plugin in deine Seiten ein:
<script>
var _etrackerOnReady = typeof _etrackerOnReady === 'undefined' ? [] : _etrackerOnReady;
function etrackerSetCookieConsent(e) {
var data = e.data || e.detail;
if(data && (data.event === 'consent_changed' || data.event === 'consent_status')) {
if(data['etracker'] === true)
_etrackerOnReady.push(function(){ _etracker.enableCookies('mydomain.com') });
else if (data['etracker'] === false)
_etrackerOnReady.push(function(){ _etracker.disableCookies('mydomain.com') });
}
};
window.addEventListener('onConsentStatusChange', etrackerSetCookieConsent, false);
</script>Anbindung an Cookiebot
Falls das Auto-Blocking verwendet wird:
Füge data-cookieconsent="ignore" allen etracker <script>-Tags (Tracking Code, Event Tracker und ecommerce Tracking Skripte) als weiteres Attribut hinzu, damit das einwilligungsfreie Tracking nicht unterbunden wird. Bitte keine weiteren Änderungen am etracker Code vornehmen und insbesondere den type bei text/javascript belassen, um sicherzustellen, dass ohne Zustimmung die Cookie-lose Tracking-Variante weiterläuft!
<script data-cookieconsent="ignore" type="text/javascript">
// var et_pagename = "";
// var et_areas = "";
// var et_tval = 0;
// var et_tsale = 0;
// var et_tonr = "";
// var et_basket = "";
</script>
<script data-cookieconsent="ignore" id="_etLoader" type="text/javascript" charset="UTF-8" data-block-cookies="true" data-secure-code="ABCDE" src="//code.etracker.com/code/e.js" async></script>Der data-secure-code „ABCDE“ ist durch den persönlichen Account-Schlüssel zu ersetzen!
Da die Anpassung der etracker Skripte bei Integration via Plugins nur teilweise möglich ist, sollte bei Integration via Plugin das Auto Blocking nicht verwendet werden.
Um die Cookiebot Statistics-Kategorie mit dem etracker API Call enableCookies bzw. disableCookies zu verbinden, fügst du nun die folgenden Zeilen unterhalb des Tracking Tracking Codes ein:
<script data-cookieconsent="ignore" type="text/javascript">
var _etrackerOnReady = typeof _etrackerOnReady === 'undefined' ? [] : _etrackerOnReady;
function etrackerSetCookieConsent(e) {
if (Cookiebot.consent.statistics)
_etrackerOnReady.push(function(){ _etracker.enableCookies('mydomain.com') });
else
_etrackerOnReady.push(function(){ _etracker.disableCookies('mydomain.com') });
};
window.addEventListener('CookiebotOnConsentReady', etrackerSetCookieConsent, false);
</script> Als letzten Schritt ergänzt du in Cookiebot die von etracker nach erfolgter Einwilligung gesetzten Cookies gemäß dieser Liste:

Anbindung an Consentmanager.net
Falls das Auto-Blocking verwendet wird:
Füge data-cmp-ab="1" allen etracker <script>-Tags (Tracking Code, Event Tracker und eCommerce Tracking Skripte) als weiteres Attribut hinzu, damit das einwilligungsfreie Tracking nicht unterbunden wird.
Bitte keine weiteren Änderungen am etracker Code vornehmen und insbesondere den type bei text/javascript belassen, um sicherzustellen, dass ohne Zustimmung die Cookie-lose Tracking-Variante weiterläuft!
<script data-cmp-ab="1" type="text/javascript">
// var et_pagename = "";
// var et_areas = "";
// var et_tval = 0;
// var et_tsale = 0;
// var et_tonr = "";
// var et_basket = "";
</script>
<script data-cmp-ab="1" id="_etLoader" type="text/javascript" charset="UTF-8" data-block-cookies="true" data-secure-code="ABCDE" src="//code.etracker.com/code/e.js" async></script>Der data-secure-code „ABCDE“ ist durch den persönlichen Account-Schlüssel zu ersetzen!
Da die Anpassung der etracker Skripte bei Integration via Plugins nicht möglich ist, sollte bei Integration via Plugin das Auto Blocking nicht verwendet werden.
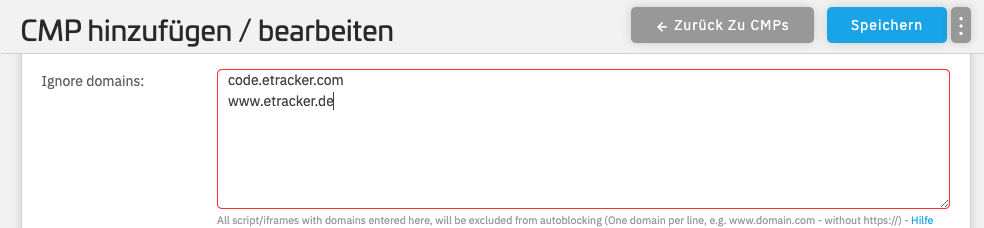
Um die etracker Domains vom automatischen Blockieren der Skripte auszuschließen, nimmst du in der ConsentManager-Oberfläche unter CMP bearbeiten → Andere Einstellungen folgende Einstellungen vor:

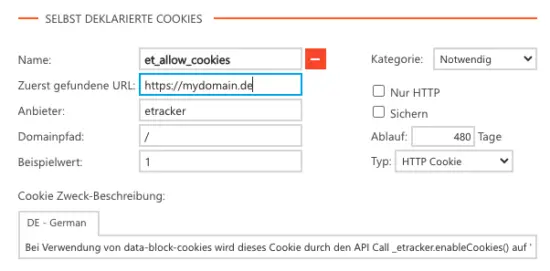
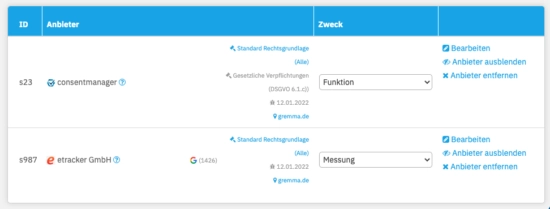
In der ConsentManager-Oberfläche trägst du unter CMPs → Anbieter den Eintrag etracker GmbH mit dem Zweck Messung ein:

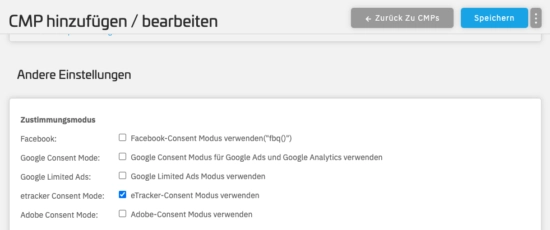
Aktiviere anschließend unter CMP hinzufügen/bearbeiten → Andere Einstellungen den etracker Consent Mode, um bei Einwilligung etracker Cookies zu aktivieren:

Einstellungen in der ConsentManager Oberfläche werden erst nach ca. 10 Minuten wirksam.
Anbindung an OneTrust CookiePro
Falls das Auto-Blocking verwendet wird:
Füge data-ot-ignore allen etracker <script>-Tags (Tracking Code, Event Tracker und eCommerce Tracking Skripte) als weiteres Attribut hinzu, damit das einwilligungsfreie Tracking nicht unterbunden wird.
Bitte keine weiteren Änderungen am etracker Code vornehmen und insbesondere den type bei text/javascript belassen, um sicherzustellen, dass ohne Zustimmung die Cookie-lose Tracking-Variante weiterläuft!
<script data-ot-ignore type="text/javascript">
// var et_pagename = "";
// var et_areas = "";
// var et_tval = 0;
// var et_tsale = 0;
// var et_tonr = "";
// var et_basket = "";
</script>
<script data-ot-ignore id="_etLoader" type="text/javascript" charset="UTF-8" data-block-cookies="true" data-secure-code="ABCDE" src="//code.etracker.com/code/e.js" async></script>Der data-secure-code „ABCDE“ ist durch den persönlichen Account-Schlüssel zu ersetzen!
Da die Anpassung der etracker Skripte bei Integration via Plugins nicht möglich ist, sollte bei Integration via Plugin das Auto Blocking nicht verwendet werden.
Um die Erlaubnis für das Setzen von etracker Cookies mit dem etracker API Call enableCookies bzw. disableCookies zu verknüpfen, füge noch folgenden Code unterhalb des Tracking Codes in deine Seiten oder im Plugin ein. Ggf. muss der Name der Gruppe (hier „C0002“ für Statistik-Cookies, siehe auch Cookiepedia → Categorizations → Categories in CookiePro) noch angepasst werden:
<script data-ot-ignore type="text/javascript">
var _etrackerOnReady = typeof _etrackerOnReady === 'undefined' ? [] : _etrackerOnReady;
function etrackerSetCookieConsent(e) {
var groups = OnetrustActiveGroups.split(',');
if (groups.includes('C0002'))
_etrackerOnReady.push(function(){ _etracker.enableCookies('mydomain.com') });
else
_etrackerOnReady.push(function(){ _etracker.disableCookies('mydomain.com') });
};
function initOneTrustCallback() {
if(typeof OneTrust !== 'undefined')
OneTrust.OnConsentChanged(etrackerSetCookieConsent);
else
window.setTimeout(initOneTrustCallback, 100);
};
initOneTrustCallback();
</script>Anbindung an Borlabs Cookie
Für Borlabs muss der etracker Code nicht angepasst werden, um das Blockieren zu verhindern.
Lege in Borlabs Cookie in der grafischen Benutzeroberfläche unter Cookies einen neuen Eintrag für etracker an:
Name: etracker
Provider: etracker GmbH
Purpose: Statistics
Cookie Name: Die aktuellen etracker Cookies findest du hier.
In den Plugin-Einstellungen sind die folgenden Felder bereits vorausgefüllt: Opt-In Code, Opt-Out Code und Fallback-Code. Falls nicht, kannst du sie wie folgt aktualisieren.
Als Opt-In Code trägst du in der Borlabs Cookie Benutzeroberfläche Folgendes ein:
<script type="text/javascript">
var _etrackerOnReady = typeof _etrackerOnReady === 'undefined' ? [] : _etrackerOnReady;
_etrackerOnReady.push(function(){ _etracker.enableCookies() });
</script>Als Opt-Out Code trägst du dies ein:
<script type="text/javascript">
var _etrackerOnReady = typeof _etrackerOnReady === 'undefined' ? [] : _etrackerOnReady;
_etrackerOnReady.push(function() { if(_etracker.areCookiesEnabled()) { _etracker.disableCookies(); } });
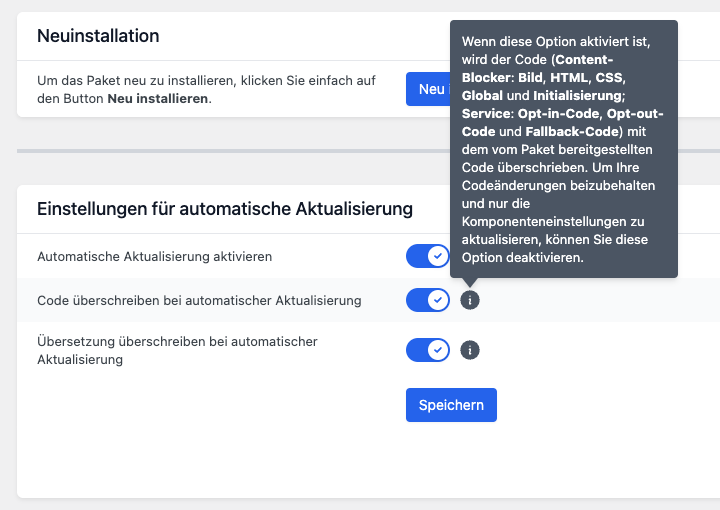
</script>Beim Fallback-Code ist zu beachten, dass dieser immer ausgeführt wird – auch wenn keine Cookies akzeptiert werden. Solltest du den etracker-Code bereits über unser Plugin oder direkt im Quellcode hinterlegt haben, darfst du im Fenster Fallback nichts eintragen bzw. musst dort den vorhandenen Code löschen. Alternativ kannst du den Fallback-Code auch deaktivieren (siehe folgenden Screenshot). Ansonsten kann es zu Fehlern kommen.

Um eine eigene Tracking-Domain in Verbindung mit Borlabs zu nutzen, hinterlege bitte folgenden Code mit deiner eigenen Tracking-Domain als Fallback-Code:
<script type="text/javascript">
var et_proxy_redirect = "\/\/metrics.yourdomain.com";
</script>
<script id="_etLoader" type="text/javascript" charset="UTF-8" data-block-cookies="true" data-secure-code="{{etracker-key}}" src="//metrics.yourdomain.com" async></script>Wichtig: Unter Library/Installed Packages/etracker > „Overwrite Code on Auto Update“ deaktiveren (ansonsten werden beim Update die Änderungen überschrieben).
Borlabs spielt dann den entsprechenden Code beim Ändern der Settings sowie beim Laden der Seiten aus und aktiviert bzw. deaktiviert das Setzen von Cookies.
Anbindung an CCM19 Cookie Consent Manager
Die Einrichtung des hybriden Trackings im Zusammenspiel mit CCM19 erfordert lediglich das Kopieren und Einfügen eines Codes wie in der Anleitung von CCM19 beschrieben.
Anbindung an sonstige und eigene Lösungen
Achte bei der Einbindung des etracker Codes darauf, dass er als type="text/javascript" ausführbar ist.
Du kannst über Einbindung des folgenden API Calls das Setzen von etracker Cookies aktivieren:
_etracker.enableCookies('mydomain.com');Der Status, ob Cookies gesetzt werden oder nicht, lässt sich abfragen mit:
_etracker.areCookiesEnabled();Hier wird true oder false zurückgegeben.
Über diesen Aufruf kann eine bereits erteilte Zustimmung widerrufen werden:
_etracker.disableCookies('mydomain.com');