Shopify
Die Einbindung in einen Shopify Webshop ist sehr einfach und benötigt nur wenige Minuten. Damit profitierst du von datenschutzkonformer, Cookie-loser und einwilligungsfreier Web-Analyse und vermeidest somit Datenverlust durch Einwilligungspflicht.
Das integrierte Consent Management von Shopify ist sehr eingeschränkt und kann nicht zwischen unterschiedlichen Zwecken unterscheiden. Daher darf dieses nicht aktiviert werden! Stattdessen empfehlen wir die Nutzung des in etracker analytics integrierten Tag und Consent Managements.
Besonders vorteilhaft ist, dass die nativen Funktionen von Shopify genutzt werden können, um eCommerce Events zu erfassen: Produkt gesehen, in den Warenkorb gelegt und Kauf mit Artikelname, -kategorie und -preis.
Folgende Daten werden ebenfalls automatisch erfasst:
- Alle Seitenaufrufe mit Domain, URL und Seitentitel sowie Zuordnung zu Bereichen anhand der URL-Struktur
- Interne Suchen
- Herkunft: Referrer-Domain und -Pfad, organischer Suchbegriff (sofern übergeben), Klassifizierung des Traffics nach Medium (Direkt, Search, Social Media, Referrer)
- Geo-Informationen
- Technik-Angaben: Gerätetyp, Gerätebezeichnung und Hersteller, Betriebssystem und -version, Browser, -version und -sprache
- Alle externen, mailto- und Telefon-Linkaufrufe sowie Downloads als Klick-Events
- Abspielbare Medien (Videos, Podcasts, Musik) als Events
- Scroll-Events pro Seite (0-9%, 10-24%, …)
Implementierung von Customer Events
Gehe bitte wie folgt vor:
- Melde dich bei deinem Shopify-Konto an

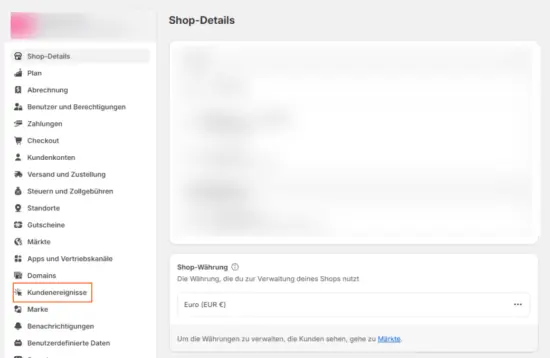
- Öffne die Einstellungen deines Shops und wähle im Menü Kundenereignisse aus:

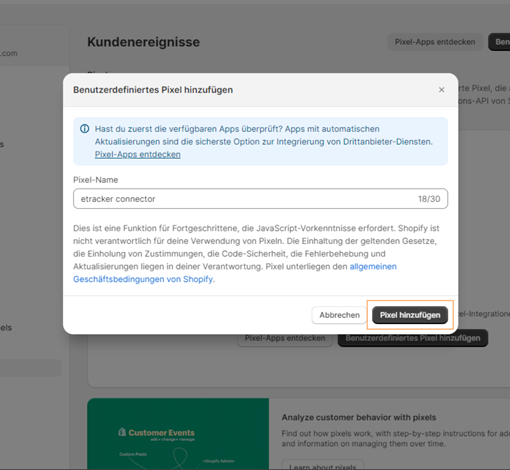
- Klicke auf Benutzerdefiniertes Pixel hinzufügen, vergib einen beliebigen Namen wie z.B. “etracker connector” und bestätige mit Klick auf Pixel hinzufügen.

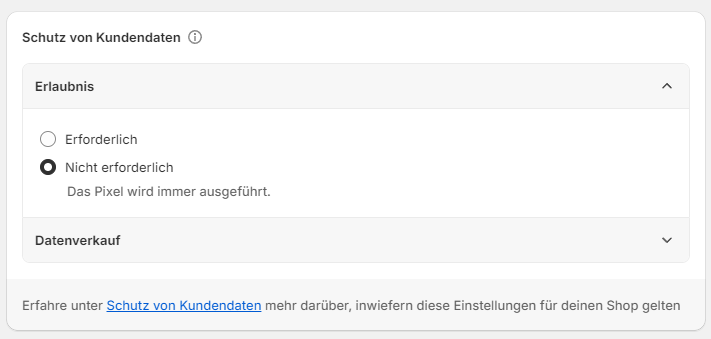
- Wähle als Erlaubnis Nicht erforderlich aus.

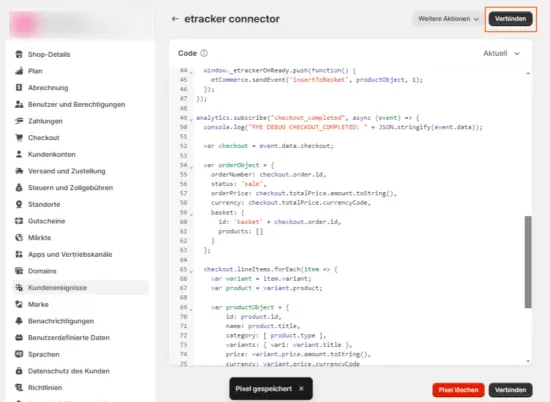
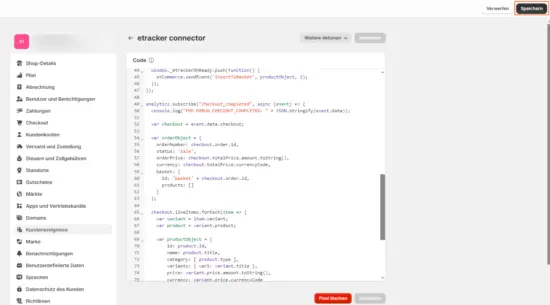
- Lade dir den angepassten etracker Code herunter und füge ihn ein: https://code.etracker.com/shopify_pixel.js. Für den etracker Code mit eigener Tracking-Domain, klicke hier.
- Ersetze
<INSERT_ACCOUNT_KEY_HERE>mit deinem individuellen etracker Account-Schlüssel. Diesen findest du in deinem etracker Account unter Einstellungen → Integration → Account → Account → Account-Schlüssel. - Klicke oben rechts auf Speichern.


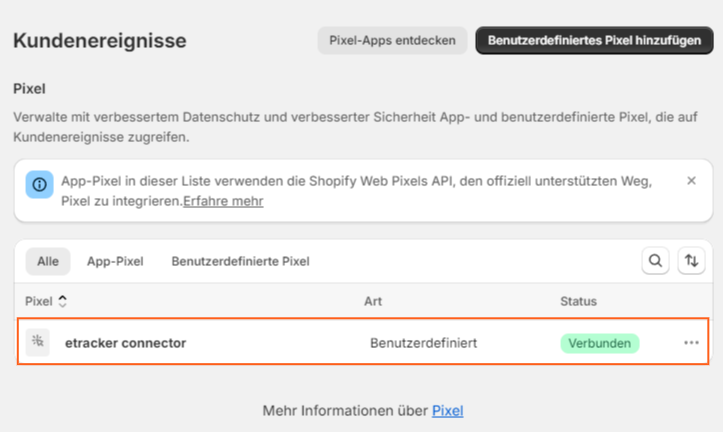
Fertig! In der Übersicht der Kundenereignisse findest du nun das eben erstellte benutzerdefinierte Pixel mit dem Status Verbunden.

Implementierung im Theme
Führe folgende Schritte durch, um den etracker Code im Theme zu integrieren:
- Gehe im Shopify Adminbereich zu Vertriebskanäle → Onlineshop → Themes. Klicke dort unter den drei Punkten auf Code bearbeiten und füge den unter folgendem Link verfügbaren etracker Code in den Head-Bereich deines theme.liquid ein:
https://code.etracker.com/shopify_theme.txt oder hier mit eigener Tracking-Domain - Ersetze
INSERT_ACCOUNT_KEY_HEREdurch deinen individuellen Account-Schlüssel. Diesen findest du in deinem etracker Account unter Einstellungen → Integration → Account → Account → Account-Schlüssel.
Fertig!