Typo3
Typo3 (Version 11, 12 & 13)
Auch für die Typo3 Version 11, 12 und 13 ist ein Plugin von etracker verfügbar. Das Plugin fügt den neuen datenschutzkonformen etracker Code ein und sorgt ebenfalls dafür, dass ein Service Worker für unser Produkt Signalize abgelegt und erreichbar ist.
Die Installation ist in wenigen Schritten erledigt:
Hier findest du das neue Typo3 Plugin zum Download
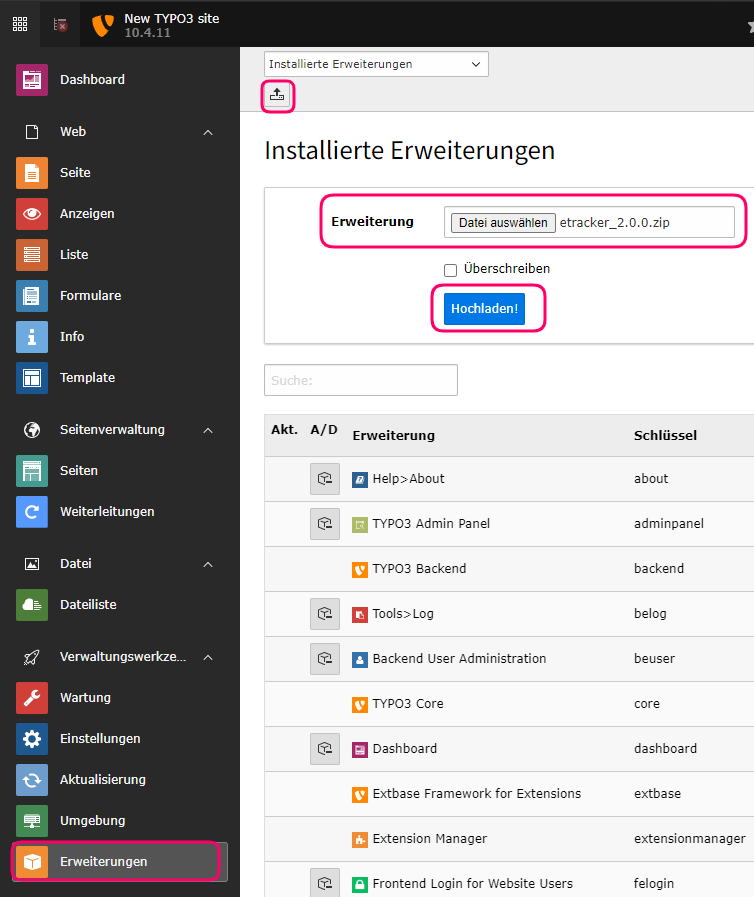
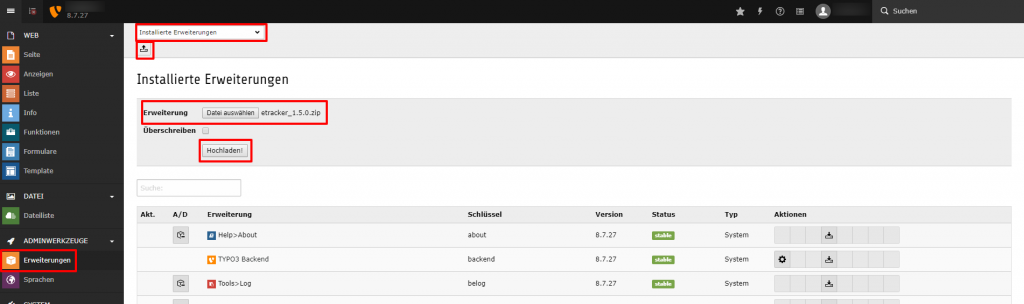
Melde dich als Administrator im Typo3 Backend an und öffne unter den Adminwerkzeugen die Erweiterungen. Wähle im Drop-Down-Menü den Eintag Installierte Erweiterungen klicke auf das Upload-Symbol. Wähle die gerade heruntergeladene Extension aus und lade diese hoch. Das Plugin muss im Anschluss nicht noch aktiviert werden.

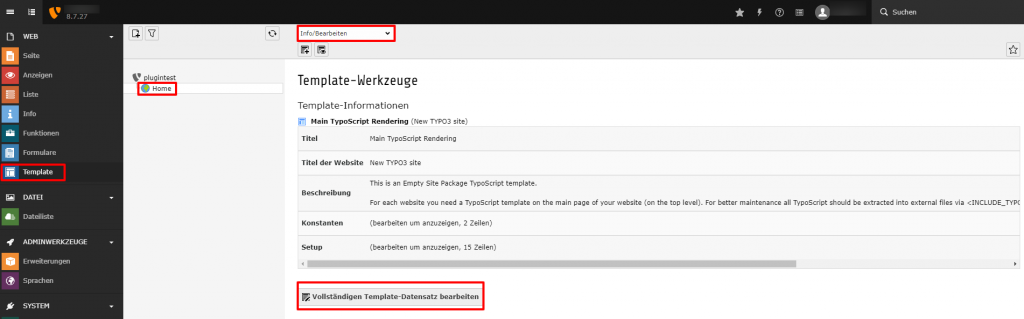
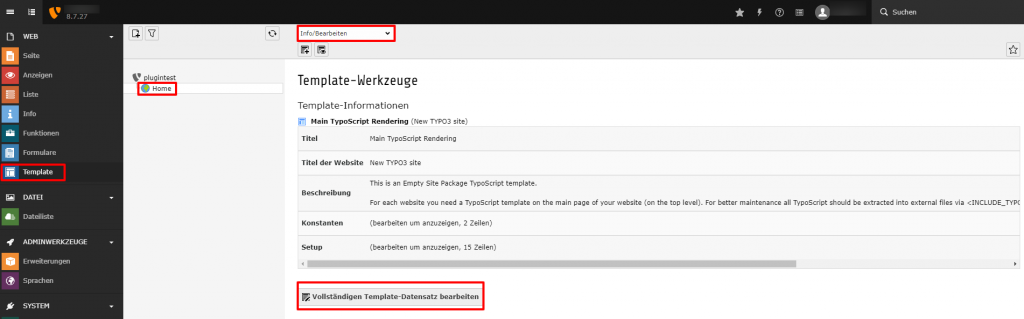
Als nächstes ist es nötig, das Plugin zum Template der Website hinzuzufügen. Wähle dazu in der linken Spalte unter Template das Template aus, zu welchem das Plugin hinzufügt werden soll. Wähle im Drop-Down-Menü Info/Bearbeiten aus und anschließend Vollständigen Template-Datensatz bearbeiten.

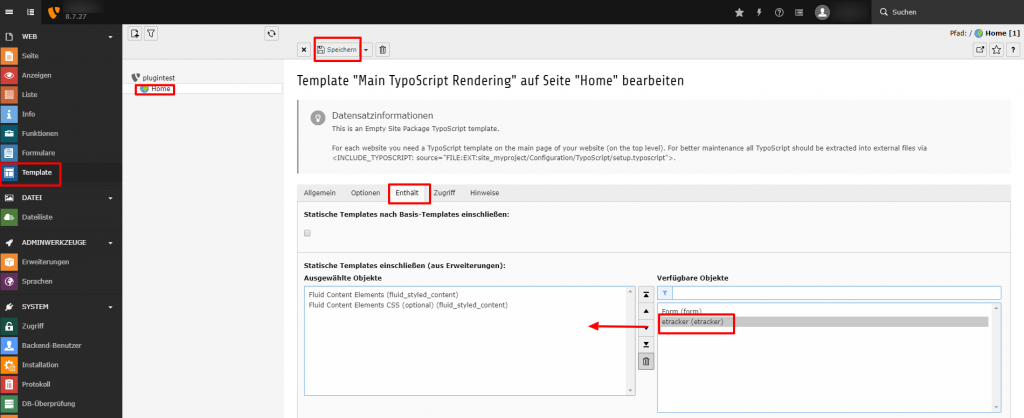
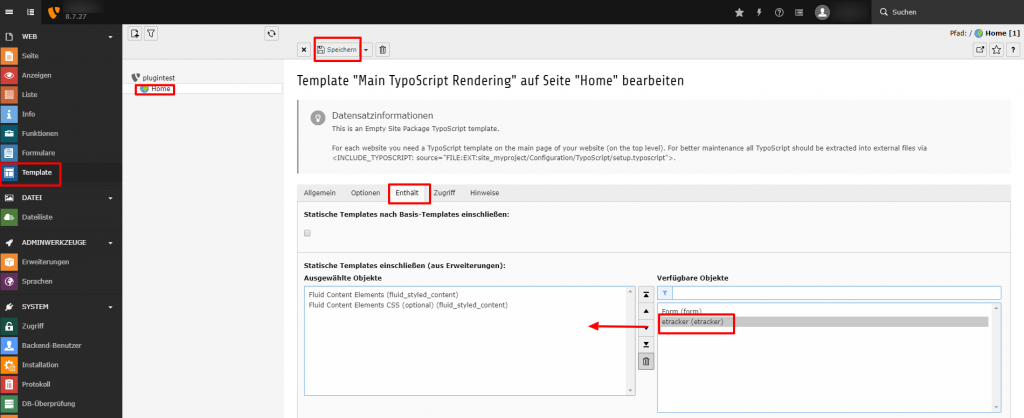
Klicke unter Template Enthält das verfügbare Objekt (etracker (etracker)) an und verschiebe es damit zu den Ausgewählten Objekten. Speichere im Anschluss.

Nun solltest du noch deinen persönlichen etracker Account-Schlüssel als Konstante in das Template einfügen. Navigieren dazu zum Tab Allgemein und fügen die folgende Konstante ein:
plugin.tx_etracker.settings.securityCode = Account-Schlüssel 1Den Account-Schlüssel 1 findest du in etracker unter dem Punkt Einstellungen → Integration → Account → Account → Account-Schlüssel.
Manuelle Übergabe von Parametern
Falls etracker Parameter manuell übergeben werden möchten, zum Beispiel für die Einbindung von etracker mit einem Consent Management Tool, ist das wie folgt möglich:
Kopiere das Template von typo3conf/ext/etracker/Resources/Private/Templates/Etracker.html nach z.B. /fileadmin/etracker/Templates/Etracker.html
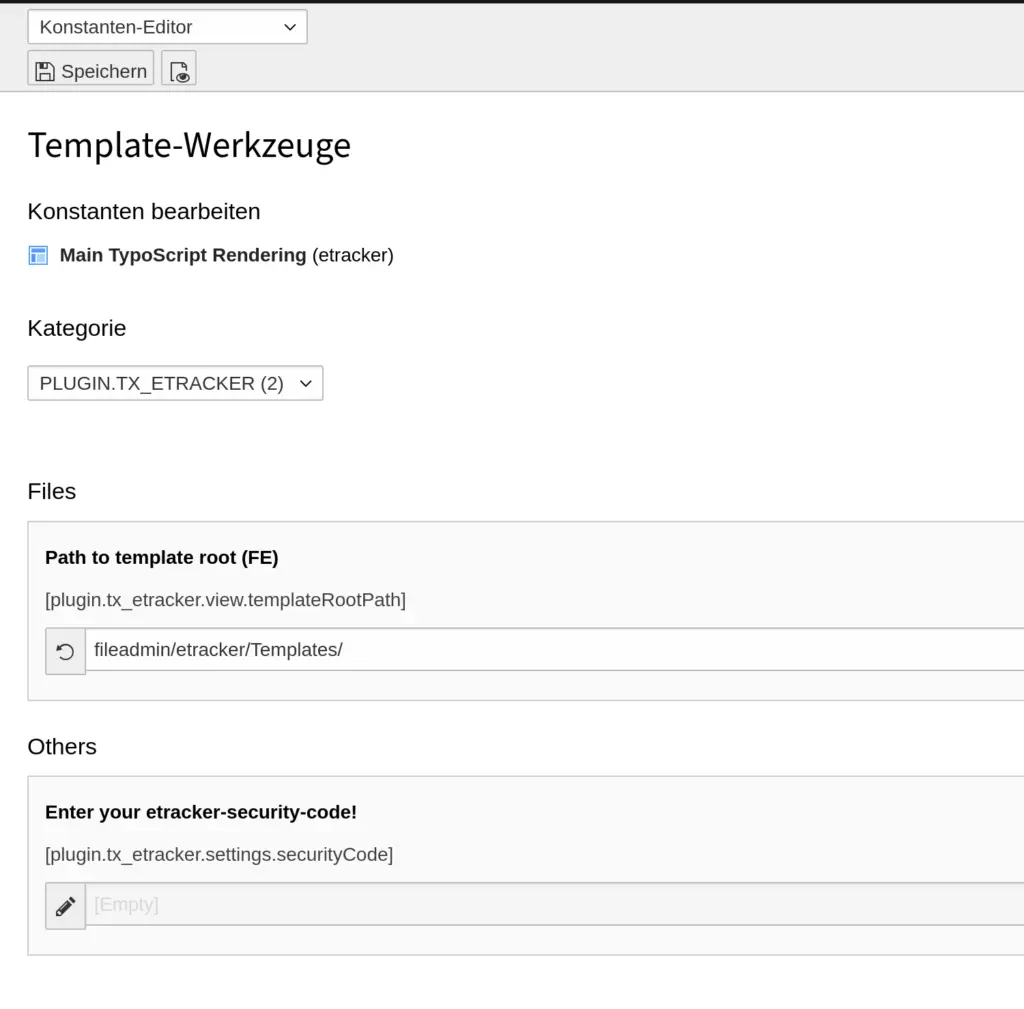
Trage dann den neuen Pfad im Constant Editor unter der Kategorie PLUGIN.TX_ETRACKER → Path to template root ein.

Im Template Etracker.html können nun neue Parameter eingefügt werden.
Als Beispiel soll hier der Parameter et_areas eingefügt werden
<!-- Copyright (c) 2000-2021 etracker GmbH. All rights reserved. -->
<!-- This material may not be reproduced, displayed, modified or
distributed -->
<!-- without the express prior written permission of the copyright holder. -->
<!-- etracker tracklet 5.0 -->
<script type="text/javascript">
// var et_pagename = "";
var et_areas = "{areas}";
// var et_tval = 0;
// var et_tsale = 0;
// var et_tonr = "";
// var et_basket = "";
var _etr = {
signalizeServiceWorkerPath: "typo3conf/ext/etracker/Resources/Public/Js/sw.js",
signalizeServiceWorkerScope: "typo3conf/ext/etracker/Resources/Public/Js/"
};
</script>
<script id="_etLoader" type="text/javascript" charset="UTF-8"
data-block-cookies="true" data-respect-dnt="true" data-plugin-version="Typo3910_1.0.0"
data-secure-code="{settings.securityCode}" src="//code.etracker.com/e.js" async></script>
<!-- etracker tracklet 5.0 end -->Im Seitentemplate kann der Parameter dann über typoscript gesetzt werden.
page {
headerData {
567890 {
variables {
areas = TEXT
areas.value = MyArea
}
}
}
}Typo3 (Version 7, 8, 9, 10)
Um etracker komfortabel in eine Typo3 Umgebung zu integrieren, sind nur wenige Schritte nötig. Die Installationsanleitung bezieht sich auf diese Plugin Version für Typo3 Version 7 & 8.
Das Plugin unterstützt die Typo 3 Versionen 7, 8 und 9.
Melde dich als Administrator im Typo3 Backend an und öffne unter den Adminwerkzeugen die Erweiterungen. Wähle im Drop-Down-Menü den Eintag Installierte Erweiterungen klicke auf das Symbol zum Upload. Wähle die lokal gespeicherte Extension aus und lade diese hoch. Das Plugin bedarf im Anschluss keiner weiteren Aktivierung.

Alternativ kannst du die etracker Extention ebenfalls aus dem TYPO3 Extension Repository herunterladen (TER). Gehe dazu wie folgt vor:
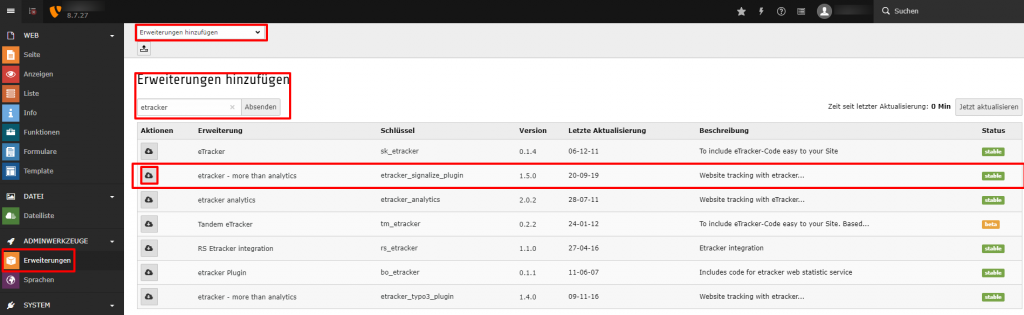
Wählen im Drop-Down-Menü der Erweiterungen Erweiterung hinzufügen aus und suche im Suchfeld nach dem etracker Plugin. Lade und installiere die aktuelle Version des Plugings etracker über das Symbol unter Aktionen. Das Plugin ist nach dieser Aktion bereits aktiviert.

Als nächstes ist es nötig, das Plugin zum Template der Website hinzuzufügen. Wähle dazu in der linken Spalte unter Template das Template aus, zu welchem du das Plugin hinzufügen möchtest. Wähle im Drop-Down-Menü Info/Bearbeiten aus und anschließend Vollständigen Template-Datensatz bearbeiten.

Klicke unter Template enthält das verfügbare Objekt (etracker (etracker)) aus und verschiebe es zu den Ausgewählten Objekten. Im Anschluss speicherm.

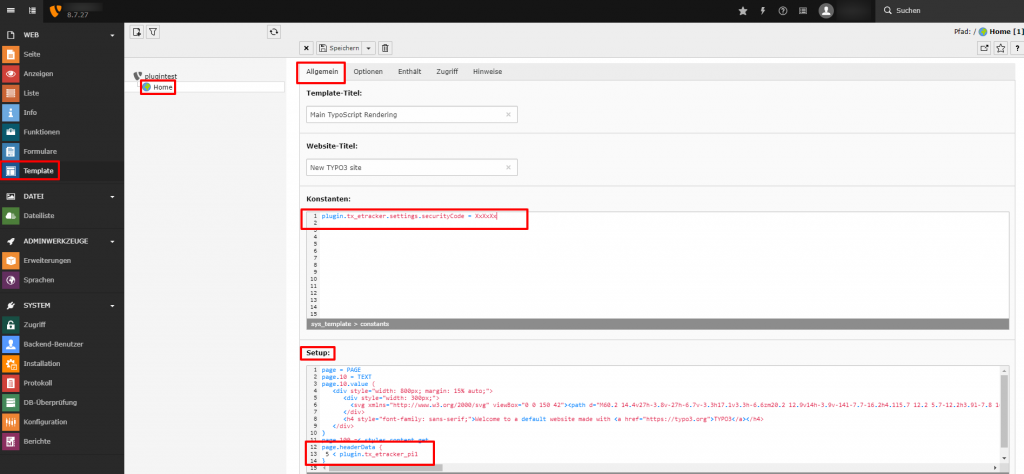
Nun solltest du noch deinen persönlichen etracker Account-Schlüssel als Konstante in das Template einfügen. Navigiere dazu zum Tab Allgemein und fügen die folgende Konstante ein:
plugin.tx_etracker.settings.securityCode = Account-Schlüssel 1Den Account-Schlüssel 1 findest du in etracker unter dem Punkt Einstellungen → Integration → Account → Account → Account-Schlüssel.
Zusätzlich muss Folgendes im Setup des Maintemplates eingefügt werden:
page.headerData {
5 < plugin.tx_etracker_pi1
}
Nur wenn die eCommerce API genutzt werden soll, wird auch folgender Wert im Setup hinterlegt:
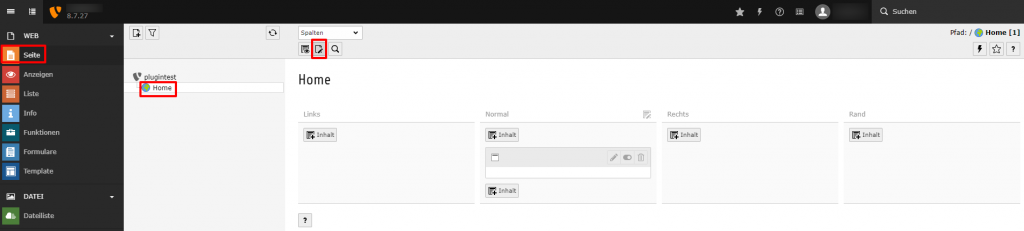
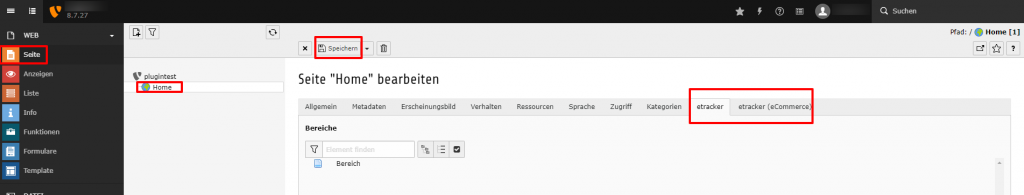
page.20 < plugin.tx_etracker_pi2Innerhalb der Seiteneigenschaften findest du nun den Reiter etracker. Du hast die Möglichkeit, die Seite mittels der Checkbox einem oder auch mehreren Bereichen zuzuordnen.


Handelt es sich bei Seiten um eCommerce Seiten (z. B. Artikelseite oder Warenkorb), hast du unter dem Reiter etracker (eCommerce) weitere Möglichkeiten, Events an etracker zu übergeben. Unter dem Punkt Event kannst du auswählen, welches Event gemessen werden soll (bspw. insertToBasket)
Auf relevanten Seiten kannst du über den Status definieren, ob es sich um einen Lead oder um einen Sale handelt
Bei einzelnen Artikeln kannst du eine eindeutige ID (wie z. B. eine Produktnummer oder einen Artikelnamen) vergeben.
Auf Artikelseiten kannst du den Artikel einer bzw. mehreren Kategorien zuordnen.
Download des Typo3 Plugins für die Versionen 7 und 8:
Download des Typo3 Plugins für die Versionen 9 und 10: