UX Analytics
Scroll-Analyse
Die Analyse des Scroll-Verhaltens auf der Website ist in tabellarischer Report-Form (Scrollmap Report) und als Heatmap (Scrollmap) möglich.
Standardmäßig misst etracker analytics automatisch die gesamte Länge einer Seite und erfasst für eine Stichprobe in Schritten von jeweils 25% (also 25%, 50%, 75% und 100%), wie weit und lange Besucher nach unten scrollen (Scrolltiefe).
Damit lässt sich herausfinden, welche Elemente der Seite von den Besuchern gesehen werden können und wie lange die Abschnitte im sichtbaren Bereich erscheinen. Dies ist wichtig, um UX-Optimierungspotenziale zu identifizieren und Konversionen zu erhöhen.
Die Scrollmap (auch Scroll-Heatmap genannt) hat den großen Vorteil, dass das Scroll-Verhalten direkt im Kontext des jeweiligen Seiteninhalts betrachtet werden kann. Der Scrollmap Report hingegen bietet zusätzliche Segmentierungsmöglichkeiten, um die Interaktion mit der Seite noch tiefergehender verstehen zu können.
Nutzung der Scrollmap
Zur Scrollmap kann man über zwei Wege gelangen:
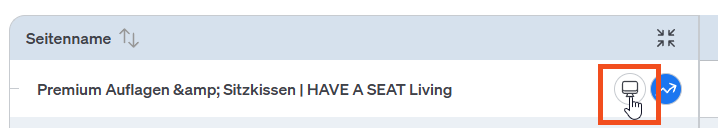
1. Über den Basisreport Seiten und Klick auf das Scroll-Symbol.

2. Über den Scrollmap Menü-Eintrag unter UX Analytics → Scrollmap.
Die erste Option ist besonders hilfreich, wenn es um die Analyse von Seiten (wie zum Beispiel Landingpages) geht, die nicht über das Website-Menü aufrufbar sind.
Sollte die Scrollmap nicht angezeigt werden, bitte die Content Security Policy (CSP) überprüfen. Weitere Hinweise hierzu.
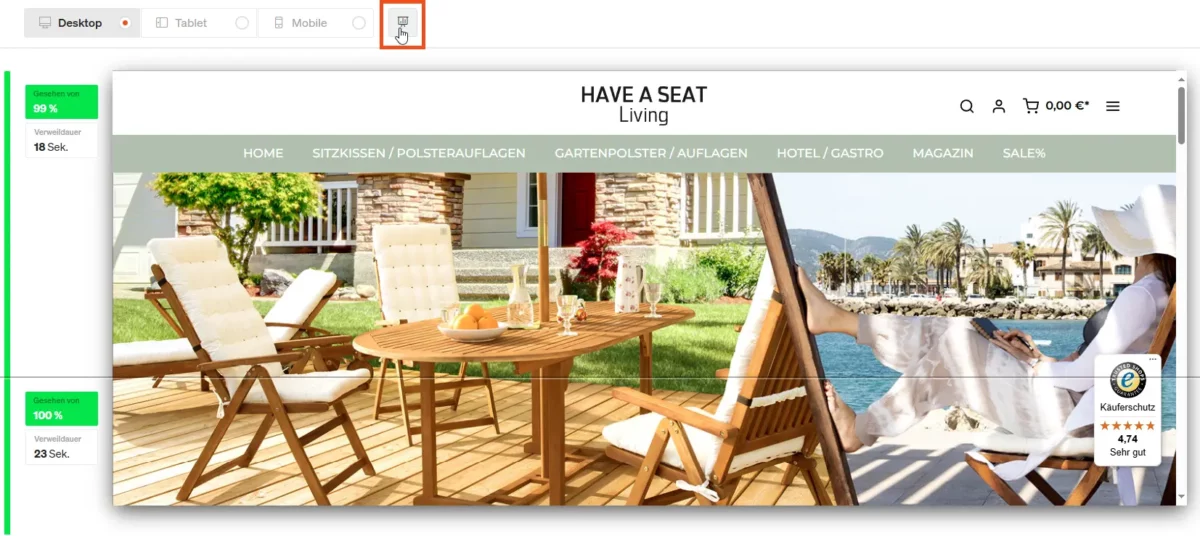
In der Scrollmap kann zwischen den Ansichten für Desktop, Tablet und Mobile gewechselt werden. Über das Report-Symbol werden die wichtigsten Kennzahlen zur jeweiligen Seite eingeblendet. Die Webseite ist voll navigierbar, so dass Links u.a.wie gewohnt zum Aufruf anderer Seiten verwendet werden können.

Es ist nicht ungewöhnlich, dass der oberste Abschnitt nicht volle 100% anzeigt. Denn Besucher können auch durch entsprechende Sprungmarken direkt zu unteren Abschnitten springen. Oder aber sie scrollen so schnell, dass der etracker Code noch nicht vollständig geladen ist. Dies ist gerade auf Mobilgeräten häufig der Fall, wenn der direkt sichtbare Inhalt sehr begrenzt ist.
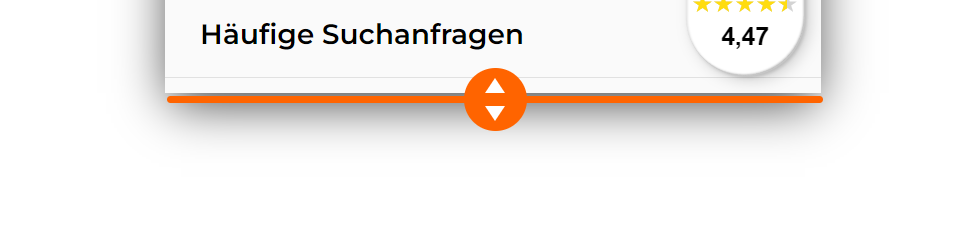
Bei besonders „langen“ Seiten kann die initiale Darstellung der Seite abgeschnitten sein. In diesem Fall einfach das virtuelle Ende der Seite über den mittleren Kreis mit den zwei Pfeilen nach unten ziehen:

Nutzung des Scrollmap Reports
Gehe zu UX Analytics → Scrollmap Report, um den Report zu öffnen.
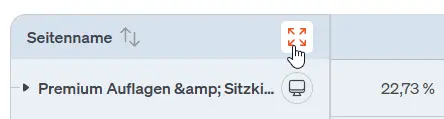
Bei längeren Seitenbezeichnungen nutze die Option zur Verbreiterung der Dimensions-Spalte:

Im Report stehen die üblichen Funktionen zur Verfügung wie
- Zeitraumauswahl
- Sortierung
- Filterung
- Aufklappen von Seiten
- Ansichten
- Exporte
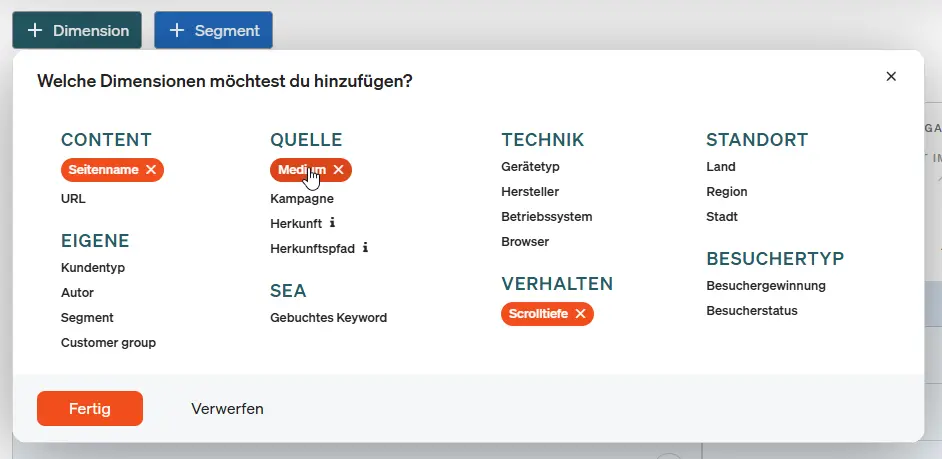
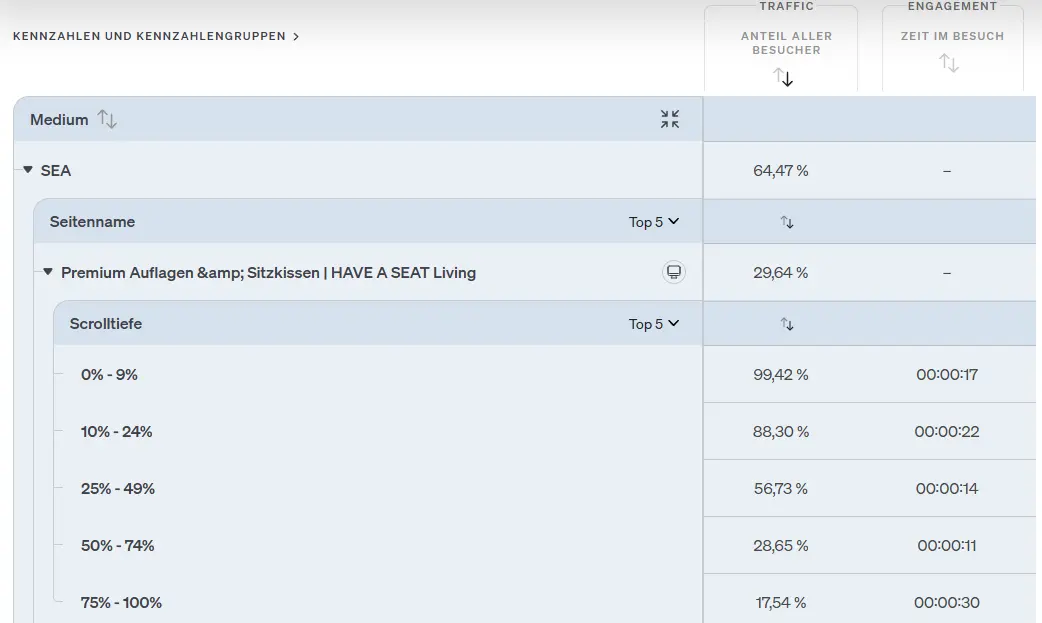
Besonders nützlich ist die Drill-down-Funktion durch Hinzufügen weiterer Segment-Dimensionen:

Dadurch kann beispielsweise das Scrolling speziell für den SEA-Kanal betrachtet und verglichen werden:

Formularanalyse Report
Die Formularanalyse ermöglicht die Auswertung von Formularen bis auf Feldebene. Sind Formulare Teil von mehrstufigen Prozessen, sollten die einzelnen Prozess-Schritte ebenfalls als Conversion-Prozesse (auch Funnel- oder Trichter-Analysen genannt) konfiguriert und ausgewertet werden. Soll hingegen nur das Absenden eines Formulars gemessen werden, empfiehlt sich das Tracking über Events bzw. Conversions bspw. über den etracker tag manager.
Das Tracking von Formularfeldern hilft, die Benutzerfreundlichkeit der Formulare und damit die Konversions-Rate zu verbessern. U.a. kann herausgefunden werden, welche Formularfelder am häufigsten und welche am wenigsten ausgefüllt werden. Auch kann festgestellt werden, welche Felder zu Abbrüchen oder Fehlern führen. Zwar sind viele Checkout-Prozesse in Shops mittlerweile stark standardisiert,doch bei sehr umfangreichen Formularen für Anträge und Ähnliches besteht hingegen häufig Potenzial, durch Formular-Optimierung die Benutzererfahrung und die Konversions-Rate zu erhöhen. Hier empfiehlt sich daher der Einsatz der Formular(feld)analyse.
Voraussetzungen:
- Um Formularfeld-Interaktionen analysieren zu können, benötigst du eine etracker analytics Pro oder Enterprise Edition.
- Damit Formularfeld-Interaktionen gemessen werden können, müssen entsprechende Events in den Formularen integriert werden. Zur Integrations-Anleitung.
Zur Auswertung deiner Formular-Interaktionen öffne den Formularanalyse Report unter UX Analytics → Formularanalyse.
Standardmäßig wird die Dimension Formularname eingeblendet. Durch Klick auf den Button Dimension wählen, können weitere Formular-Dimensionen hinzugefügt werden.
Diese Formular-Dimensionen stehen zur Verfügung:
Formularname
Repräsentiert ein Formular auf der Website. Der Wert wird bei jedem Aufruf von etform.sendEvent als zweiter Parameter übergeben.
Sektion
Repräsentiert einen eindeutigen Teil eines Formulars, bspw. einen zu bearbeitenden Tab oder eine Seite eines mehrseitigen Formulars. Der Wert wird als Wert des Feldes sectionName des Objektes im dritten Parameter übergeben.
Feldname
Repräsentiert jeweils ein einzelnes Formularfeld, bspw. ein einzelnes Textfeld. Der Wert wird in der Eigenschaft name eines Feldobjektes mitgegeben
Feldtyp
Repräsentiert den Typ eines einzelnen Formularfeldes wie z.B. Dropdown, Text oder Auswahl. Der Wert wird in der Eigenschaft type festgelegt.
Folgende Kennzahlen stehen im Report neben den Traffic-Kennzahlen zur Verfügung:
Form Impression
Die Anzahl der vom Kunden abgeschickten formView Events.
Diese Kennzahl wird explizit hochgezählt, wenn ein formView Event abgeschickt wird.
Diese Kennzahl wird implizit hochgezählt, wenn kein formView Event abgeschickt wird, aber andere Events für dieses Formular erstmalig übergeben werden wie z. B. formFieldView. Eine implizite Zählung erfolgt nur einmalig während einer Session, es sei denn, der Nutzer ruft zwischenzeitlich ein anderes Formular auf.
Wechselt der Nutzer zwischen Formularen, erfolgt beim nächsten Event eine erneute Zählung. Das Absenden von
etForm.sendEvent('formFieldsView', 'Kontaktformular',
{
'sectionName': 'Adressangaben',
'sectionFields':
[
{'name': 'Anrede', 'type': 'radio'},
]
}
);
etForm.sendEvent('formView', 'Bestellformular');
etForm.sendEvent('formView', 'Kontaktformular');erzeugt zwei Form Impressions für das Kontaktformular und eine für das Bestellformular.
Ein Session-Wechsel zwischen den Aufrufen eines Formulars sorgt für eine Erhöhung der Form Impressions.
Interaction (unique)
Die eindeutigen Interaktionen mit einem Feld/Formular pro Besuch.
Interaction (mehrfach)
Alle Interaktionen mit einem Feld Formular.
Fehler
Die Anzahl der Fehler mit einem Feld/Formular.
Conversion
Anzahl der erfolgreich abgeschickten Formulare.
Conversion Rate
Anzahl der erfolgreich abgeschickten Formulare pro Besuch.
Wie du den Formularanalyse-Report integrierst erfährst du hier.