Einbinden von Drittanbieter-Tags
Mithilfe des etracker tag managers kannst du sowohl Daten an etracker analytics senden als auch Tags von Google, Meta usw. aussteuern. Der besondere Vorteil dabei ist, dass das Auslösen automatisch mit dem etracker consent manager verbunden ist und somit nur bei entsprechender Einwilligung erfolgt. Du musst also Drittanbieter-Tags nur noch an einer Stelle pflegen. Außerdem kannst du bei den Drittanbieter-Tags auf alle Daten zugreifen, die in etracker analytics erfasst werden. Das macht das Management sehr einfach, effizient und vermeidet Fehler.
Der etracker tag manager kann auch in Kombination mit externen Consent Management-Lösungen verwendet werden. Die Verknüpfung erfolgt über spezielle Variablen und Trigger und muss bei jeder Konfiguration von Drittanbieter-Tags beachtet werden.
Voraussetzungen
- Für das Ausspielen von Standard-Drittanbieter-Tags benötigst du mindestens eine etracker analytics Pro oder Enterprise Edition.
- Für das Ausspielen von benutzerdefinierten Drittanbieter-Tags (Custom Code) benötigst du eine etracker analytics Enterprise Edition.
Optional können auch nur die Module tag und consent manager auf das Pro- oder Enterprise-Level upgegradet werden.
Standard- und benutzerdefinierte Tags
Die Tags von Google, Microsoft Ads, Meta, TikTok und LinkedIn Ads sind standardmäßig vorkonfiguriert. Durch Klick auf den jeweiligen Eintrag können die einzelnen dazugehörigen Tags ausgewählt werden.

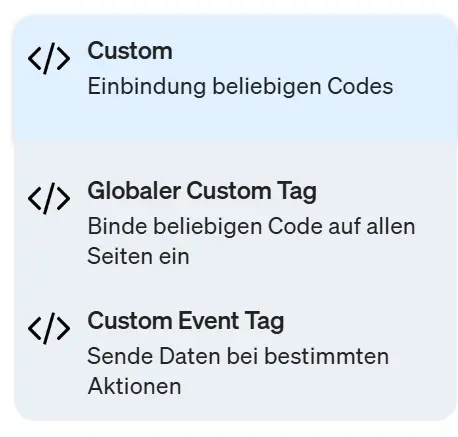
Über die Option </> Custom können beliebige individuelle Codes eingebunden werden. Beim benutzerdefinierten Tag kannst du dich zwischen dem globalen Ausspielen auf allen Seiten und gezieltem Triggern entscheiden.

Tags konfigurieren
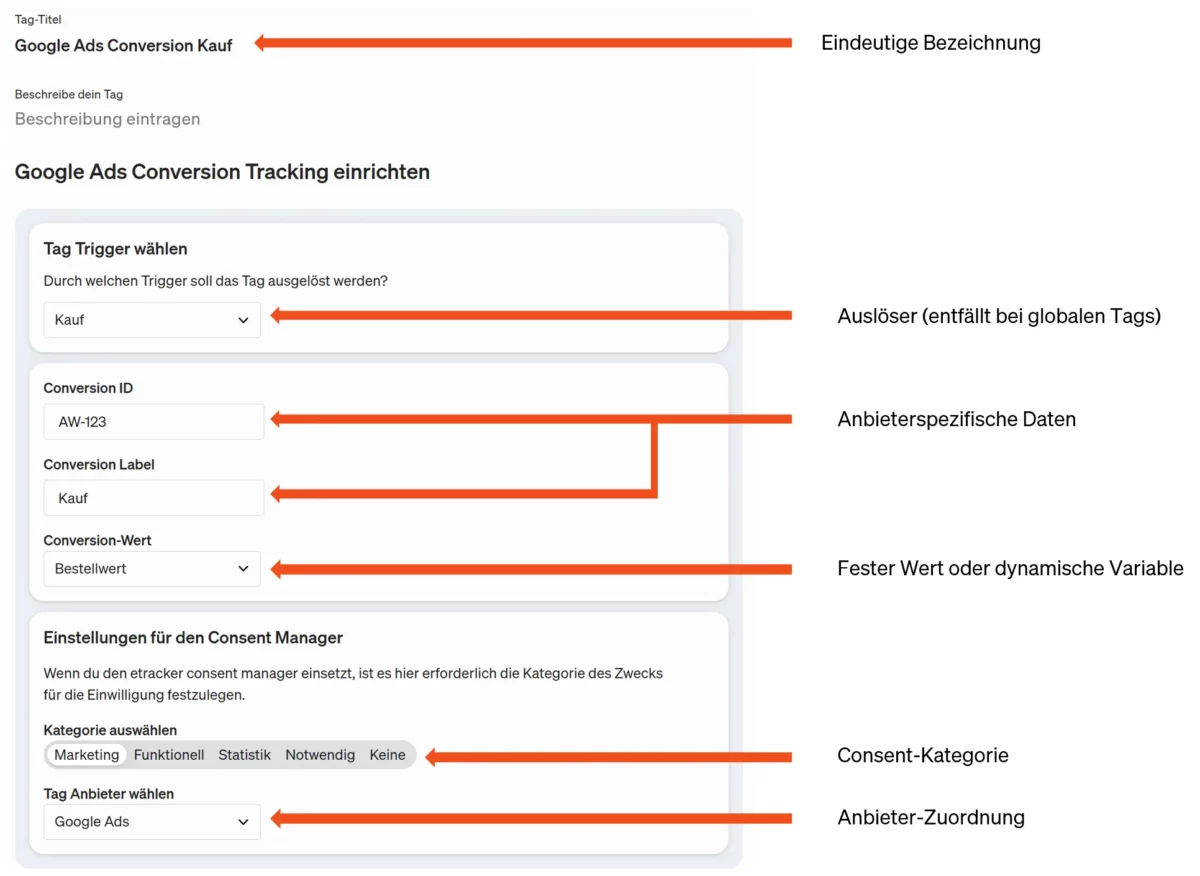
Nach Auswahl der Tag-Art kannst du alle notwendigen und optionalen Einstellungen für das Tag vornehmen. Grundsätzlich gehört hierzu immer ein individueller Titel bzw. Name und optional eine Beschreibung.
Bei den globalen bzw. Basis-Tags entfällt die Definition von Triggern und Variablen, da sie auf allen Seiten ausgesteuert werden und lediglich die Zuordnung zu den Anbieter-Konten enthalten. Ansonsten gehört zum Tag Management immer die Kombination aus Tag und Trigger. Über den Trigger wird festgelegt, wann das Tag zum Einsatz kommt. Mittels Variablen können optional dynamische Inhalte mitgegeben werden.
Ebenfalls Teil der Tag-Konfiguration ist die Zuordnung zu einer Consent-Kategorie sowie dem jeweiligen Anbieter. Mit diesen Informationen kann das Consent Management gesteuert und die passende Information in der Detail-Ansicht des Consent-Dialogs angezeigt werden.

Nach Abschluss der Konfiguration kann das Tag direkt veröffentlicht oder als Entwurf gespeichert werden. Sowohl das Live-geschaltete Tag als auch Tag-Entwürfe können über den Debug-Modus getestet werden.
Die Überprüfung mittels Debug-Modus ist immer empfehlenswert, um Fehler von vornherein zu vermeiden.
Erstellte Tags können jederzeit wieder bearbeitet oder über die Kopier-Funktion als Hilfe beim Anlegen weiterer Tags genutzt werden. Änderungen werden automatisch im Änderungsverlauf dokumentiert.
Damit hast du alle Drittanbieter-Tags sicher im Griff und eine perfekt integrierte Lösung für Analytics, Consent und Tag Management.
Verknüpfung mit externen Consent-Tools
Vorgehen zur Verknüpfung mit einer externen Consent Management Plattform (CMP):
- Variable anlegen
Lege im etracker tag manager eine Variable an, die den Consent-Status des Nutzers enthält. Je nach eingesetzter CMP kann dies z. B. ein Wert aus einem dataLayer-Event oder ein Eintrag im Session Storage bzw. Local Storage sein. - Trigger erstellen
Definiere im etracker tag manager einen Trigger, der mit einem regulären Ausdruck (RegEx) prüft, ob der Wert der Variable aus Schritt 1 für die gewünschte Kategorie eine Einwilligung beinhaltet. - Triggergruppe definieren
Lege im etracker tag manager eine Triggergruppe als Auslöser für das gewünschte Tag an. Die Triggergruppe besteht aus- dem in Schritt 2 definierten Trigger (Einwilligung vorhanden), und
- einem oder mehreren zusätzlichen Triggern, die das gewünschte Tag unter den vorgesehenen Bedingungen auslösen sollen (z. B. benutzerdefinierte Ereignisse oder URLs).