Integration of third-party tags
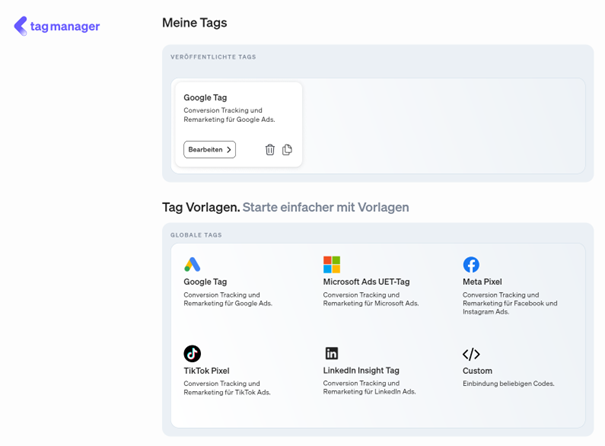
The option </ >Custom included in the etracker analytics Enterprise Edition can be used to integrate any individual codes. Another special feature is that it is also possible to define when this tag should be triggered. This can be a standard page view or an event that can be easily defined using a CSS selector – without any adjustments to the website’s HTML code.

Use of the etracker tag manager for conversion tracking with Google Ads etc.
In order to improve the bidding strategy and campaign performance of Google Ads or other advertising services, appropriate information on conversion targets must be sent to the marketing platforms. This can be done in two ways with etracker:
- By playing the conversion tags of Google Ads or other advertising services.
- By measuring etracker conversions and server-side upload or import into marketing platforms such as Google Ads.
The server-side upload is currently available for Google Ads and Microsoft Ads. The upload to Meta and TikTok will be available shortly.
Orders, leads and other conversions can only be recorded via the conversion tags of Google etc. after users have given their consent and the display has not been prevented by ad blockers and other protective measures. In addition, no attribution can take place via the conversion tags of advertising services. This means that the interaction with other channels is not taken into account.
Therefore, the server-side upload provides a better database that is used in automatic bid optimization, which often leads to an uplift of 10 to 20% in campaign performance (ROAS).
Proceed as follows:
etracker conversion measurement
If you run a store, use eCommerce tracking and skip this point.
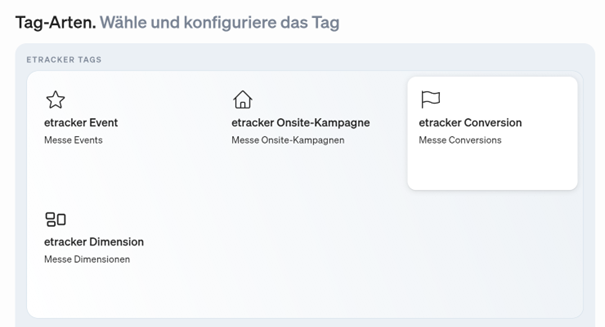
Select the etracker tag manager in the left navigation and click on etracker Conversion under the etracker tags.

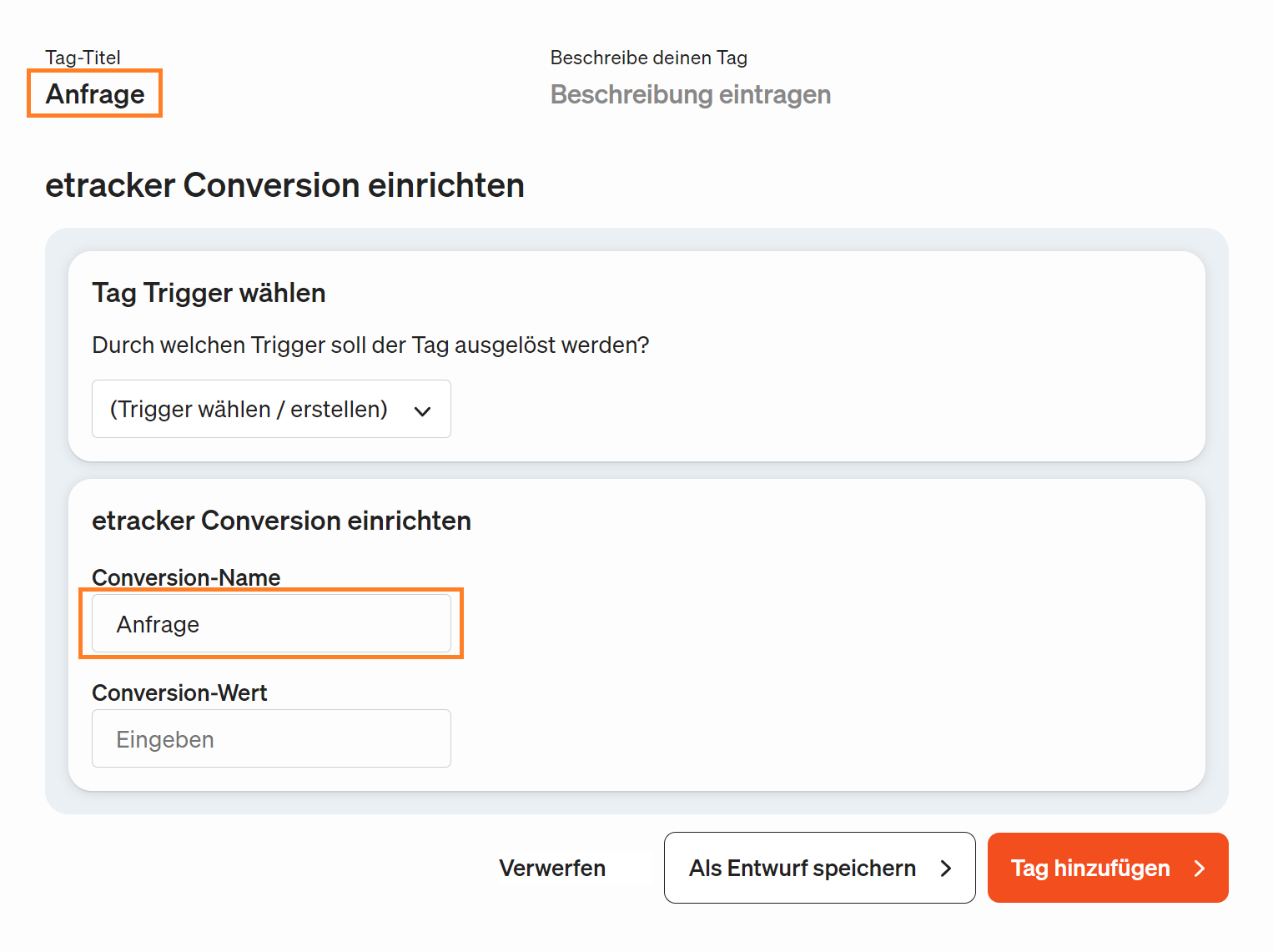
Assign a name for the tag and the conversion, such as “Inquiry” here:

Optionally, you can also add a description and a conversion value. You can use conversion values to weight several different conversion actions.
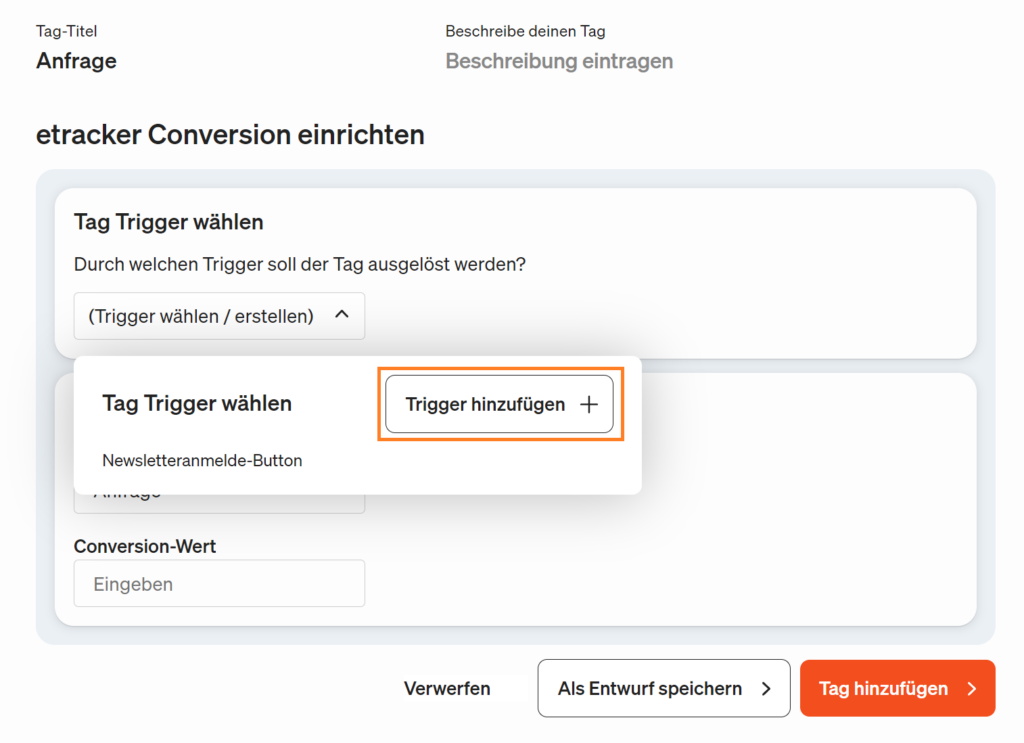
Then click on Select / create trigger to define which interaction should trigger the conversion. Click on Add trigger if the trigger is not already available.

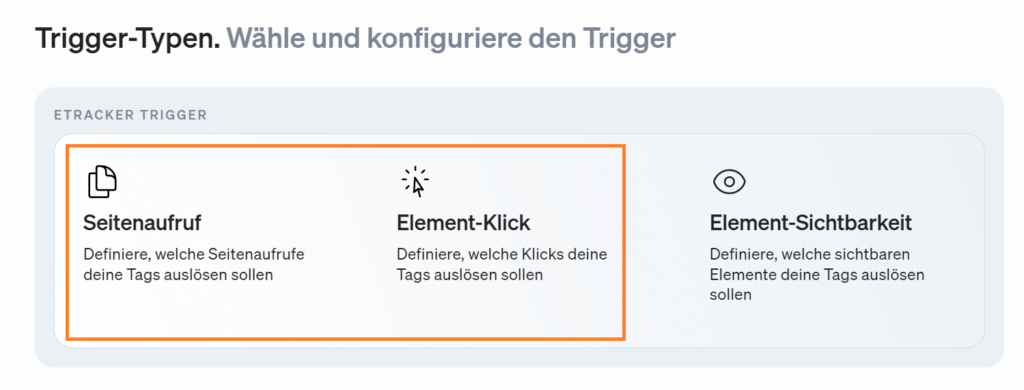
Now choose whether the conversion can be defined by calling up a confirmation page or clicking a button.

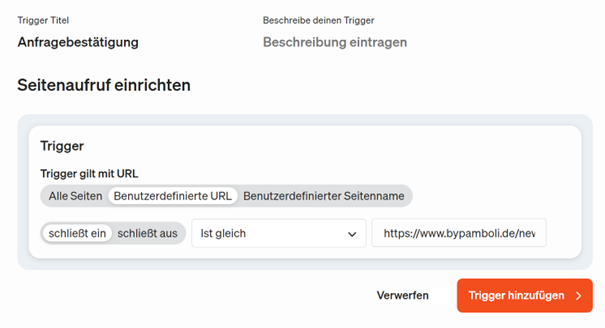
In the case of a confirmation page, enter the appropriate URL or page name and a name for the trigger.

If there are several target pages, these do not have to be entered individually, but can be defined using operators such as Contains, Starts with, Ends with, Regex (JS) or Wildcard .
Example: Webinar registrations are to be recorded as a conversion.
The corresponding pages contain “webinar” in the URL.
The regular expression is then https?:\/\/(?:www\.)?[^\s]+\/[^\s]*webinar[^\s]*\/?.
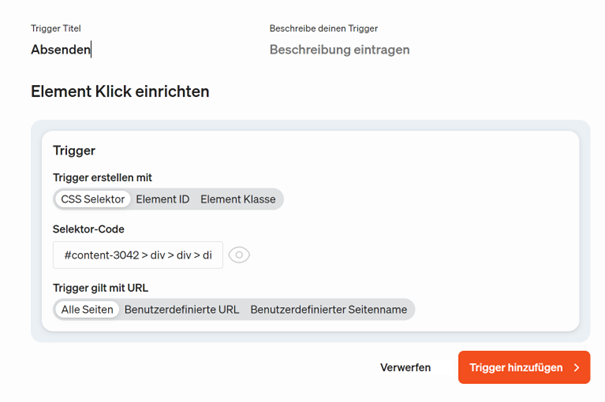
An element click can be defined by the corresponding CSS selector, among other things.

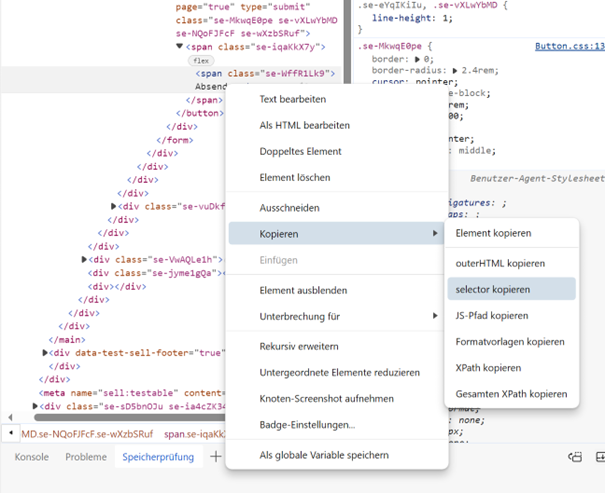
To determine this, open the website in the browser. After right-clicking with the mouse on the button, select Investigate and after another right-click on the element Copy and copy selector.

The element ID or class can also be determined using the browser’s Inspect tool and used for the trigger.
Then click on Add trigger and Add tag to activate the conversion measurement.
Set up conversion upload
The following configurations must be made so that the conversion target projects can be imported automatically by Google Ads.
- All active Google Ads campaigns must be provided with the etracker tracking parameters in the Suffix field of the final URL in Google Ads. The parameters can be found as a template under Settings à Conversion Upload.
- In Google Ads, all conversions created in etracker must be added as conversion actions of type import with the exact name of the conversion name.
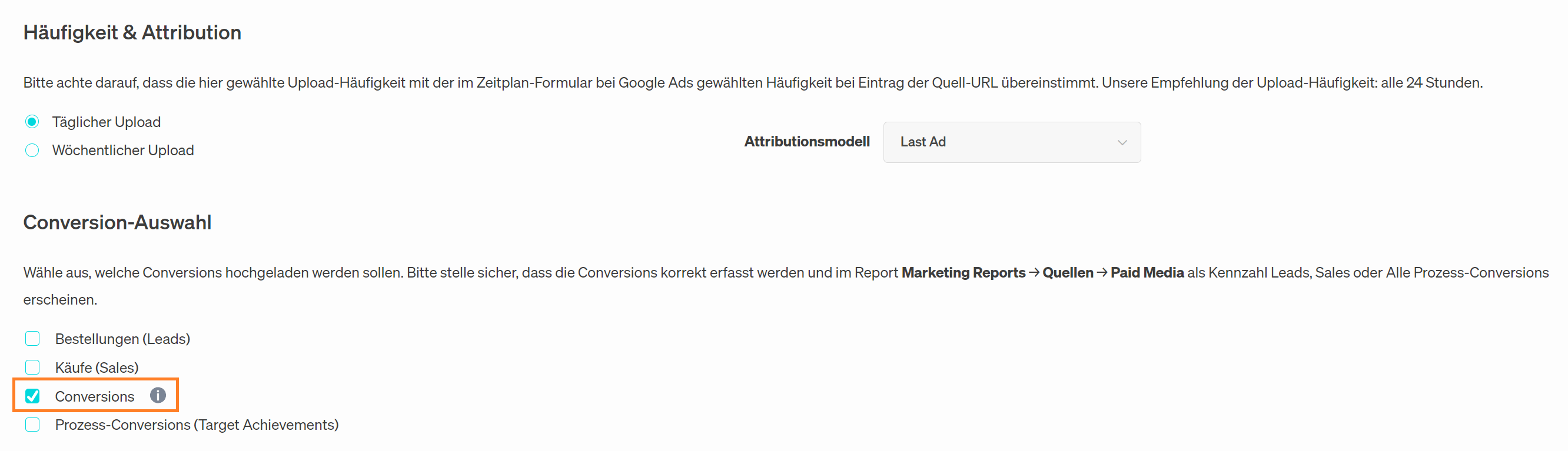
- Under Settings à Conversion Upload, select Conversions under Conversion selection.

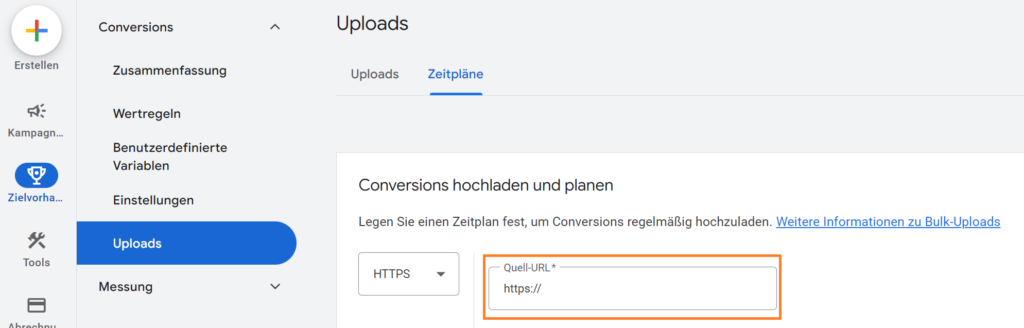
- If necessary, adjust the attribution model and the upload interval under Settings à Conversion Upload. Then generate the source URL or, if it already exists, renew the token. Copy this and paste it into Google Ads under Target plans à Uploads à Schedules after clicking on the + sign. Select the frequency that matches the settings in etracker and the time 05:00. Then click on Save and show preview to complete the automatic import.

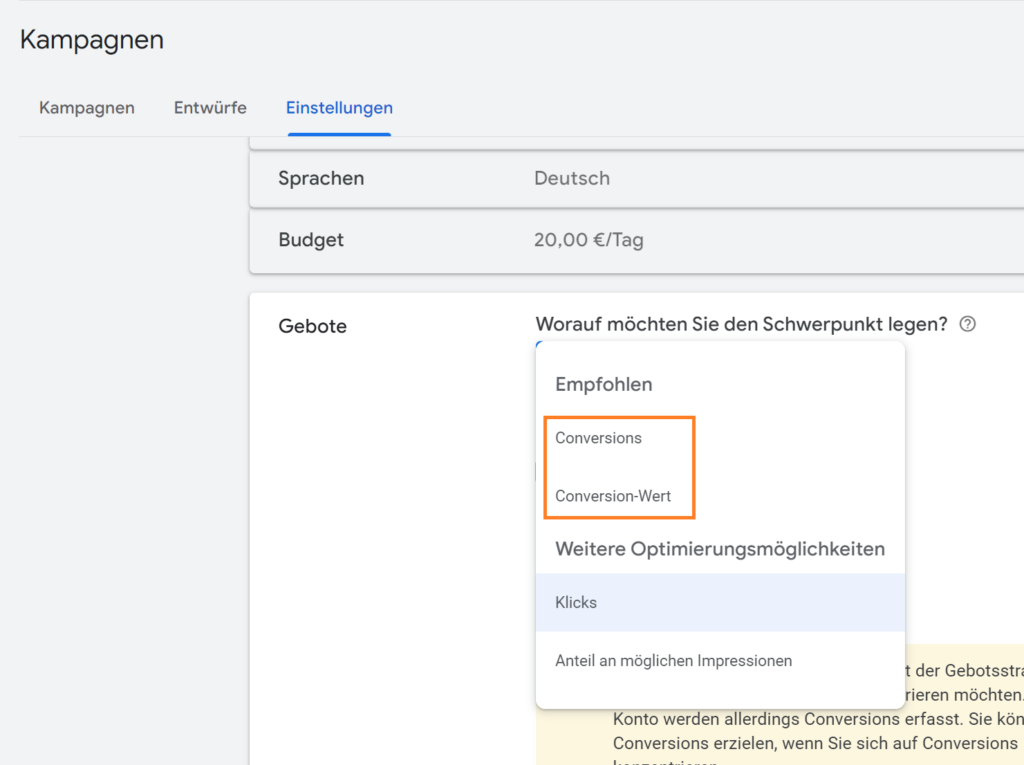
Finally, check the bidding strategy of your campaigns in Google Ads and adjust it if necessary via the Settings tab. For multiple conversions with different values, select Conversion value. Otherwise, select Conversions.

If conversions are transferred to Google Ads via the Google Tag or Google Analytics as well as via the conversion upload from etracker, caution is advised. This is because Google Ads only deduplicates conversions under very specific conditions. The setting in Google Ads between primary and secondary target projects can be used to prevent duplication during bid optimization.
Further information on campaign tracking and conversion upload
Debug mode for CSS selectors
To measure individual events on pages, the CSS selectors save you having to intervene in the HTML. The debug mode makes it easy to check the correct choice of selector and thus identify possible errors directly.
We will show you below how to check the selected CSS selectors quickly and easily.
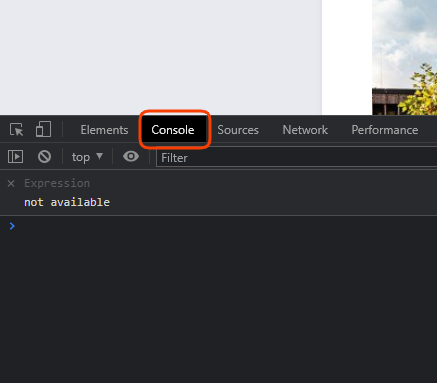
- Open the developer console of your browser with F12 or via the settings of your browser and click on the Console tab.

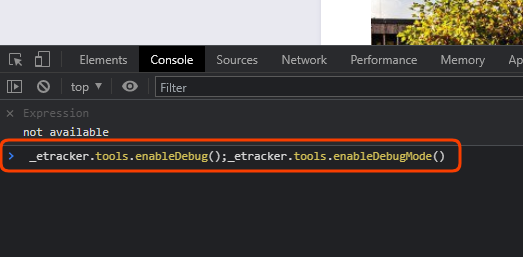
- Activate debug mode by entering the following command in the console and confirming with Enter:
_etracker.tools.enableDebug(); _etracker.tools.enableDebugMode()
- Then reload the page.
- Now the prerequisites are in place to check whether the CSS selector has been selected correctly.
To do this, enter the following command in the console:
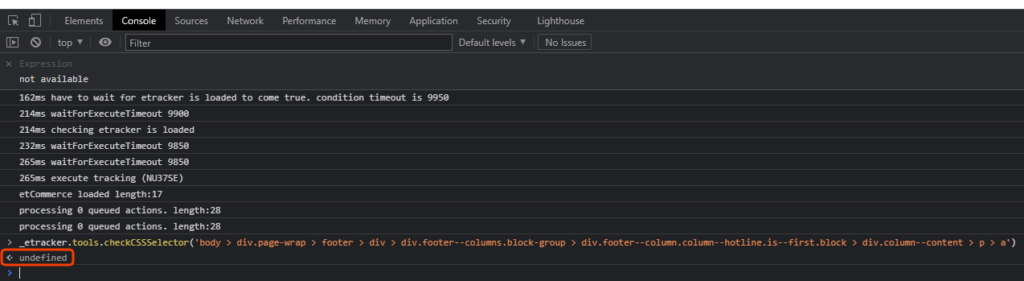
_etracker.tools.checkCSSSelector('AUSGEWÄHLTER SELECTOR')
The command could look like this, for example:_etracker.tools.checkCSSSelector('body > div.page-wrap > footer > div > div.footer--columns.block-group > div.footer--column.column--hotline.is--first.block > div.column--content > p > a')
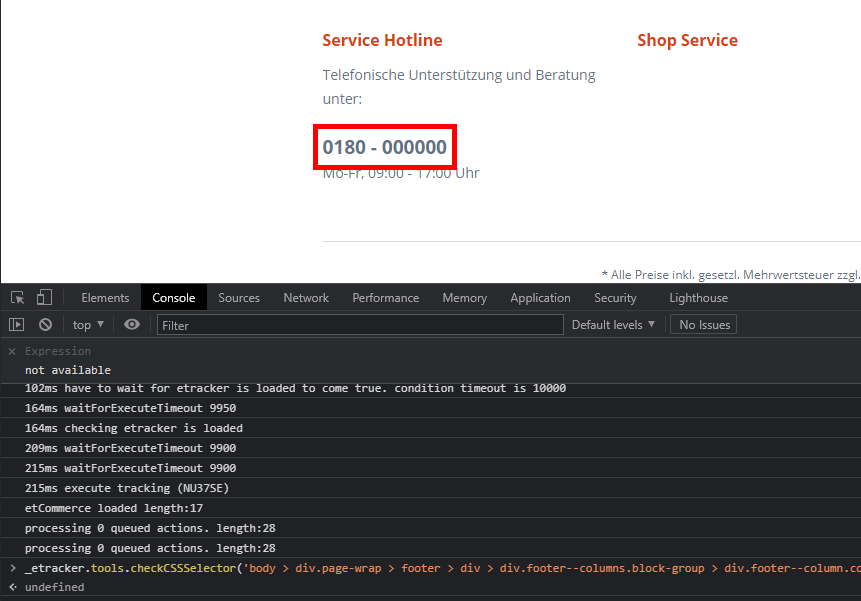
The response from the console is always undefined. If the selected CSS selector is correct, it automatically appears in the visible area of your view, is outlined in red and flashes:
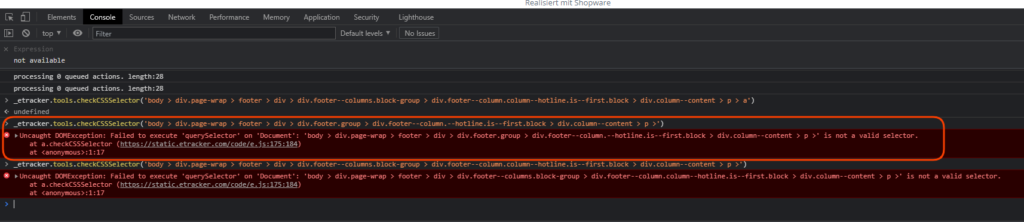
If the selected CSS selector is correct, it automatically appears in the visible area of your view, is outlined in red and flashes: If the selected CSS selector is not correct and is not found, the message is not a valid selector appears in the console:
If the selected CSS selector is not correct and is not found, the message is not a valid selector appears in the console: In this case, a different CSS selector should be selected and checked for correctness.
In this case, a different CSS selector should be selected and checked for correctness.
Debug mode should then be deactivated by deleting the cookies or using the command_etracker.tools.disableDebug(); _etracker.tools.disableDebugMode()can be deactivated again.