Juni
25. Juni 2024
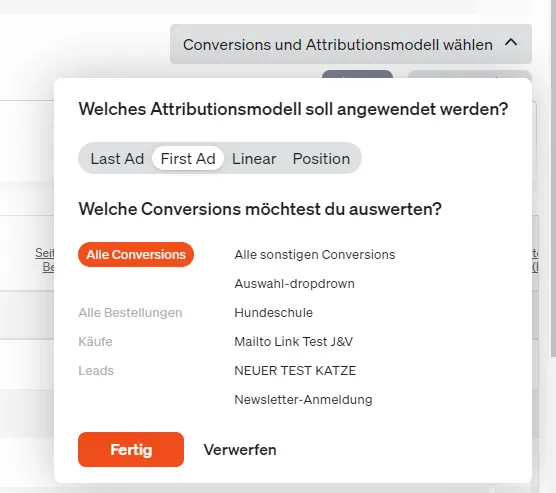
Conversion- & Attributionsmodell-Auswahl
Die Conversion- und Attributionsmodell-Auswahl ist ab sofort im Report zu finden:

Dort können alle erfassten Conversions / Conversion-Prozesse / Bestellungen gesammelt oder differenziert ausgewählt und ausgewertet werden.
Neuer Report: Conversions
Als Ergänzung der Conversion-Auswahl (s. O.) wurdeeine Report für die Conversions geschaffen. Dieser ist unter Engagement Reports → Conversions zu finden.
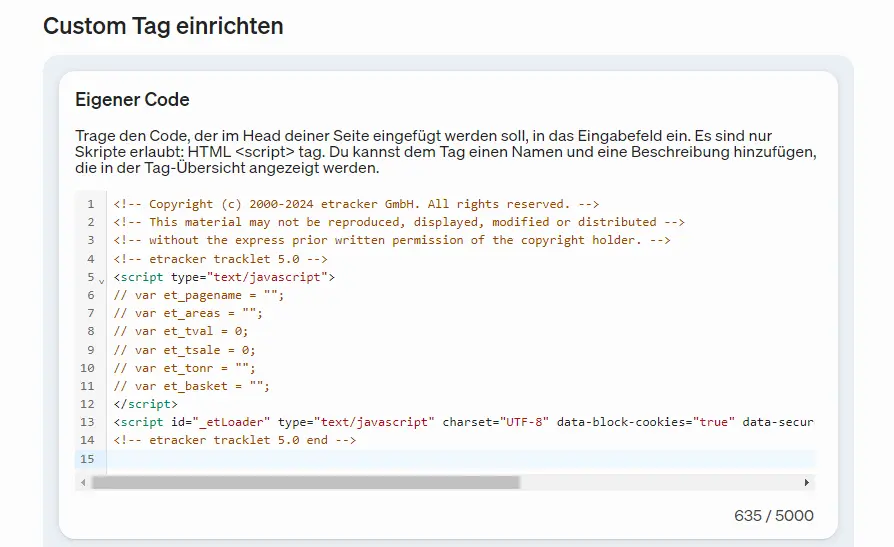
Code-Editor im Custom-Tag
Im Custom-Tag des etracker tag managers wurde ein kleiner Code-Editor hinzugefügt, der die Bearbeitung von Skripten vereinfacht und so Fehlerquellen minimiert:

18. Juni 2024
Neues Design für die Widerspruchsmöglichkeit
Der Schieberegler für das Tracking Opt-Out wurde dem neuen Design von etracker angeglichen:

05. Juni 2024
Onsite-Kampagnen
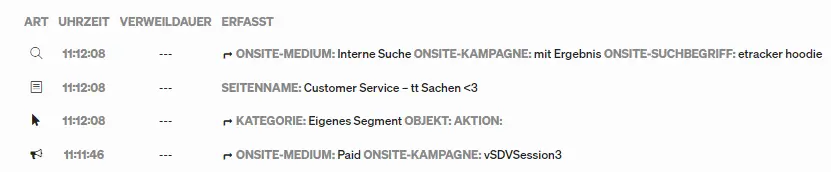
Die Erfassung von Onsite-Kampagnen kann nun im Letzte Besucher Report ausgewertet werden. Dabei werden sowohl die über die CC-Attributes gesetzten Parameter (z. B. bei der Suche) als auch Onsite-Kampagnen, die über URL-Parameter (typischerweise nach Klick auf ein Banner auf der eigenen Seite) ausgelesen.
Die Interne Suche wird über ein Such-Icon dargestellt und zeigt sowohl das Onsite-Medium, die Onsite-Kampagne als auch den eingegebenen Suchbegriff an.
Bei einer normalen internen Onsite-Kampagne wird das bekannte Lautsprecher-Symbol verwendet und dem Medium und der Kampagne ein Onsite vorangestellt:

CSS-Selektoren ohne Session Storage
Um die Zuverlässigkeit der Messung der CSS-Selektor-Events zu erhöhen, nutzt etracker standardmäßig den Session Storage des Browsers als Cache. Um die Messung von Selector-Events ohne Session Storage zu ermöglichen, wurde folgender Parameter geschaffen, der im Parameterblock aufgenommen werden kann:
_etr = { doNotUseSessionStorage: true };
Neue Datenschutz-Signets
Die Datenschutz-Signets stehen im neuen, modernen Design zu Verfügung. Sie sind in Deutsch und Englisch im Account zu finden (auf die jeweilige Sprache stellen):