Integration in Google Tag Manager
Proceed as follows:
- Sign in to Google Tag Manager with your Google account email and password: https://www.google.com/intl/de/tagmanager/
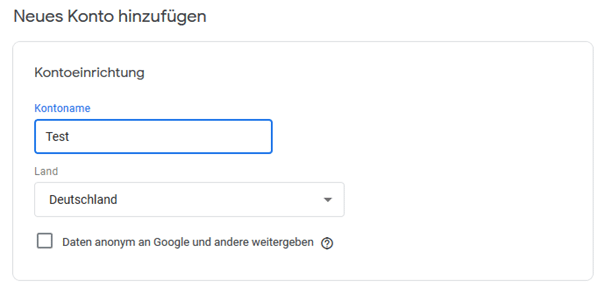
- Set up an account for a company and click Next.

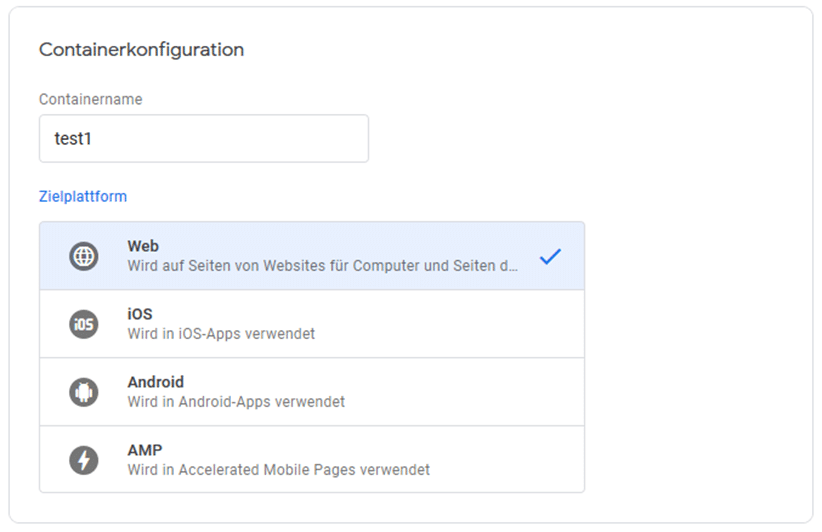
- Next, set up a container for the company’s website that contains the tags to control the tracking code.
Then click on Create account and container.

- Accept the terms of use of the Google Tag Manager. A generated container snippet is displayed in the following window.
- Integrate the container snippet displayed in the window on every page of your website as described there.
- Now add a data layer to your website that contains the etracker parameter values in JavaScript variables. You can find instructions on how to do this at: https://developers.google.com/tag-manager/devguide
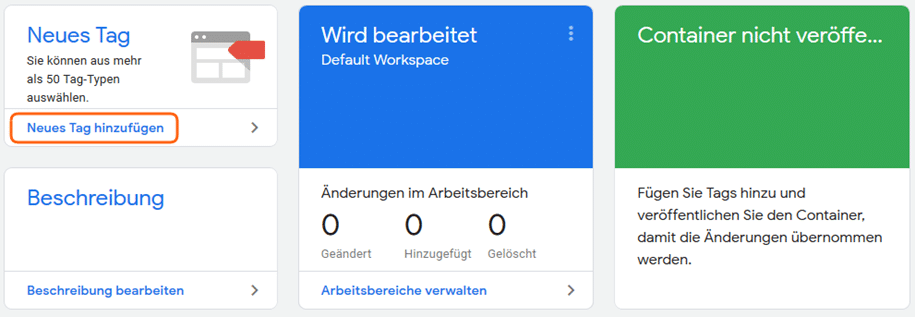
- Now click on Add new tag.
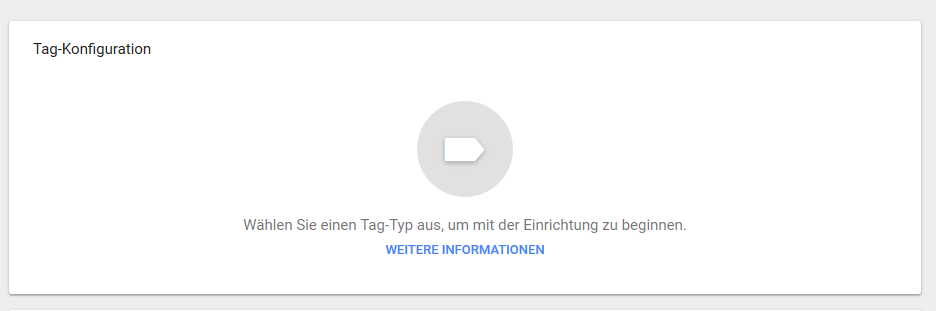
 Then on Tag configuration.
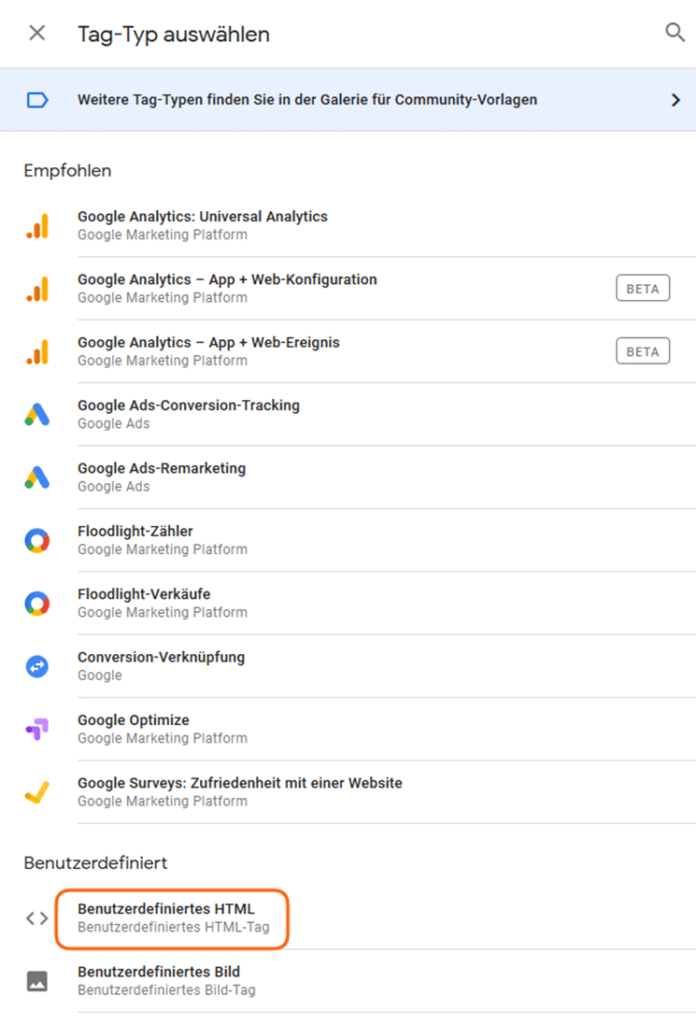
Then on Tag configuration. And then on Custom HTML tag to add a tag with your etracker tracking code to your container.
And then on Custom HTML tag to add a tag with your etracker tracking code to your container.
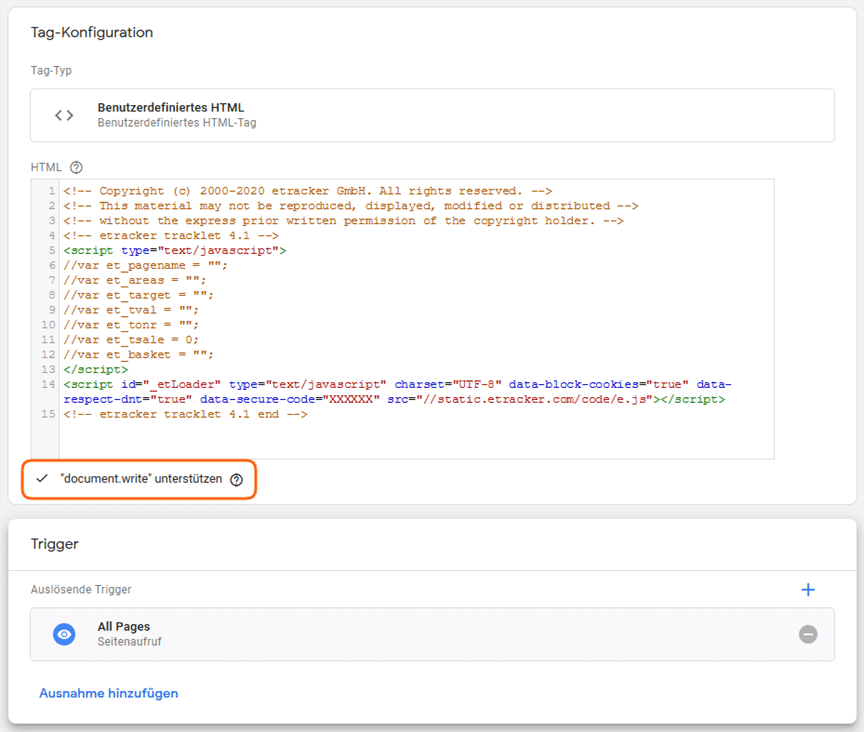
- Activate the checkbox for document.write support.
In order for the tag to be created, it is now necessary to select a trigger and confirm by clicking on Save.
 Add a trigger rule for All pages.
Copy the tracking code from the etracker application under Integration → Website Code, paste it into the HTML window and adapt it to your website by assigning the variables from your data layer to the JavaScript variables of the tracking code.
Finally, click on Save.
Add a trigger rule for All pages.
Copy the tracking code from the etracker application under Integration → Website Code, paste it into the HTML window and adapt it to your website by assigning the variables from your data layer to the JavaScript variables of the tracking code.
Finally, click on Save. - Remove the etracker tracking code from your website and click on Publish to deliver the container with the tag to the website.
Please note that no data is collected between removing the tracking code from the website and publishing the container. In addition, there may be timing problems on the part of Google when using the Google Tag Manager, which may result in not all data being reliably transferred to etracker.