Supplement etracker tagging
The etracker tag manager can be used to conveniently and flexibly enrich data collection with etracker analytics. The following etracker tags are available for this purpose:

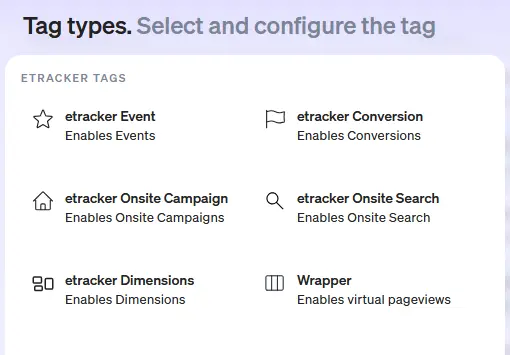
- etracker Event: The CSS selector can be used to measure the click on a specific element on a page or when it enters the visible area.
- etracker onsite campaign: If the success of website functions is to be measured, the click can be recorded in the same way as events using CSS selectors. Conversions, i.e. leads, orders etc. generated after the click, can be evaluated automatically.
- etracker dimension: When an interaction is recorded, a suitable user segment dimension can be created in order to define different user groups.
- etracker Conversion: If a page view or event (micro or macro) is a target of the website, the conversion action can be selected from the recorded pages or using a CSS selector.
- etracker onsite search: If a page view or event (micro or macro) is a target of the website, the conversion action can be selected from the recorded pages or via CSS selector.
- Wrapper: The wrapper tag makes it possible to measure virtual page views even if the URL does not change or only the associated URL parameters.
How to configure etracker tags
The definition of a tag includes:
- Optional definition of variables: Variables can be used to dynamically assign meta information to the event. Otherwise, these are either permanently assigned or read from the element.
- Tag selection: Determines what is to be measured, i.e. the type of information.
- Trigger selection: The trigger defines which event triggers the measurement, such as a specific interaction with the website.
Click on Add tag to activate recording and processing. Use the debug mode for checking.
Use wrapper tag
The wrapper tag is one of three options for measuring virtual page views with etracker analytics (see Measuring single page applications).
Proceed as follows:
- Call up the tag manager menu item in etracker analytics.
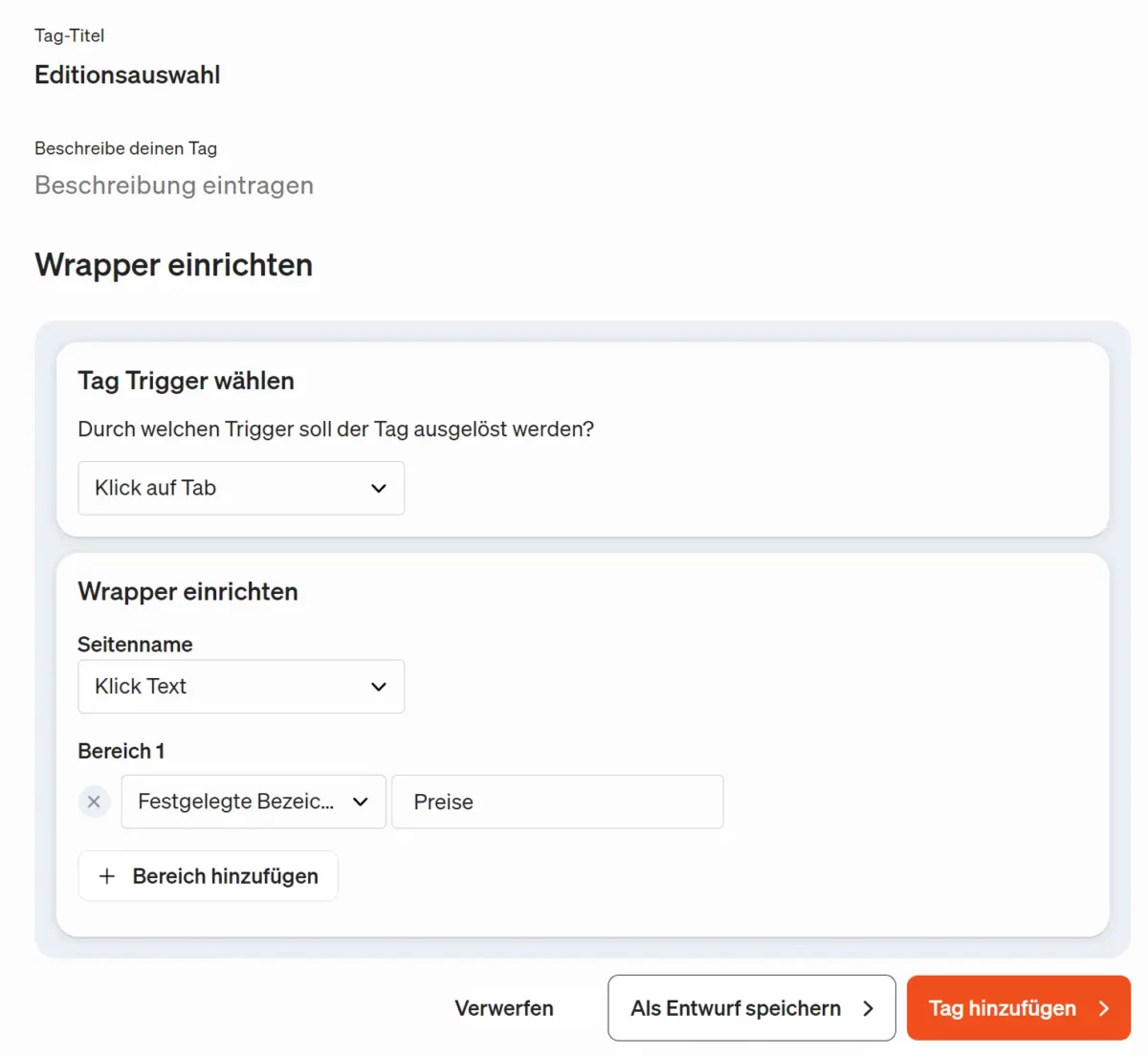
- Click on + Add tag and select the type Wrapper from the etracker tags.
- Create a new trigger that triggers the virtual page view. This could be, for example, a click on a specific element or scrolling to a specific section of the page.
- Define a name for the page name. This can also be done using selected or newly defined variables.
- Optionally, you can also assign the page to a specific area or page group, for example the navigation or breadcrumb area.
- Enter a name at the top under Tag title and optionally a description.
- The tag is published directly with Add tag. You can also save the tag as a draft and test it in debug mode before publishing it.

Measure on-site search
The search function can be recorded via the etracker tag manager, by means of automatic recording or etracker code parameters.
The onsite search tag offers the option of recording not only the search terms but also whether there were any matching hits and how many hits.
And this is how it works using the example of https://help.etracker.com/
The documentation search is triggered via the URL parameter s , a URL with search looks like this: https://help.etracker.com/?s=suchbegriff
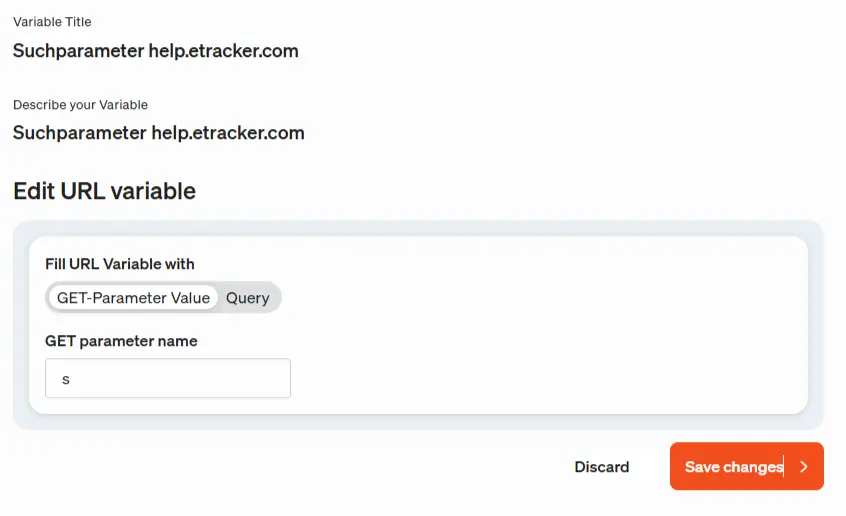
- To read the search term from the URL, a variable is created that contains a GET parameter value, in our case s:

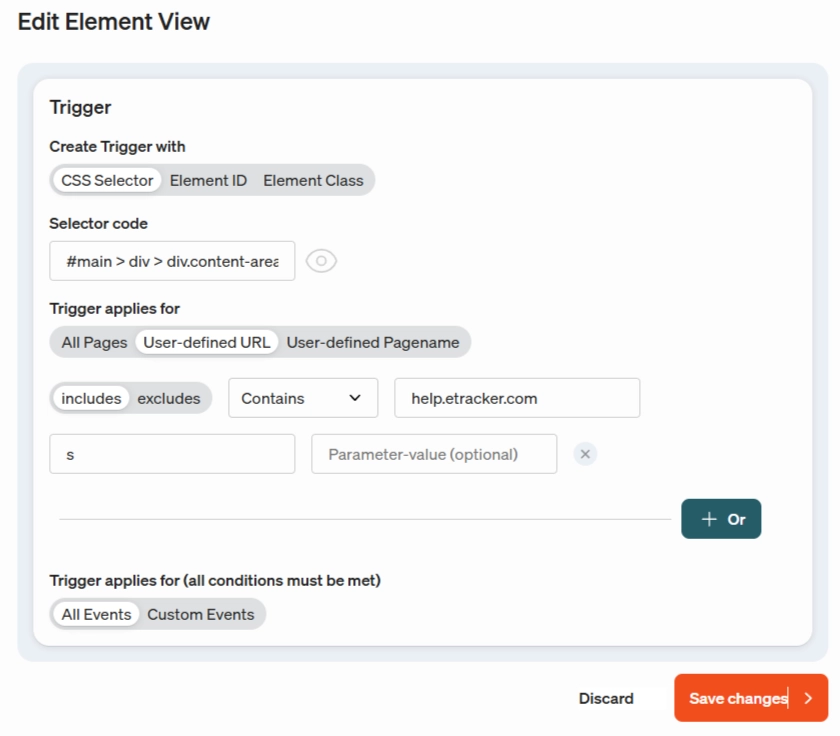
- For search queries without results, a trigger is created that fires when a certain element that only appears on the empty results page is visible:

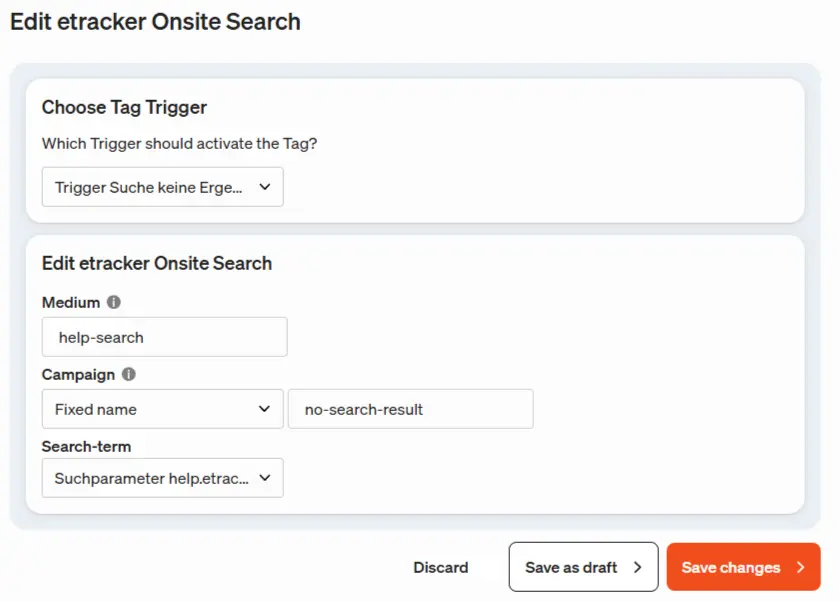
- The trigger initiates the new tag internal search, which fills the parameters medium and campaign. In addition, the search term is filled via the variable created in step 1:

Similarly, an onsite search campaign with results can be created. A detailed measurement and analysis of the internal search can thus be set up within a few minutes without any intervention in the HTML of the website.